こんな悩みありませんか?
- サイトマップを作りたい
- Ps Auto Sitemapの設定方法がわからない
のコピー4.jpg)
以下の画像のようなものがHTMLサイトマップです。

このようなサイトマップがあれば記事数が増えてもユーザーは過去記事を探しやすくなります。
サイトマップを作ることで回遊率を上げるという効果があります。
今回は、このようなサイトマップを自動で生成することができるプラグイン『Ps Auto Sitemap』の設定方法について解説していきます。
この記事を最後まで読むことで、サイトマップを簡単に作ることができますよ。
Ps Auto Sitemapとは?
Ps Auto Sitemapとは、サイトの投稿や固定ページをHTMLサイトマップを自動で生成することができるプラグインです。
Ps Auto Sitemapは自動でHTMLサイトマップを作ってくれるので、記事を更新する度に自分で編集する必要がありません。
のコピー4.jpg)
HTMLサイトマップとXMLサイトマップの違いって何?
サイトマップは、2種類あります。
本記事で解説する『Ps Auto Sitemap』は、HTMLサイトマップを作成するプラグインです。
違いは以下の通りです。
- HTMLサイトマップ:ユーザーが記事を探しやすくするサイトマップ
- XMLサイトマップ:検索エンジンに向けて作成するサイトマップ
以下の記事で、XMLサイトマップの作成方法を行いたい方は以下の記事をチェックしてくださいね。
-

【XML Sitemaps】設定方法と使い方を解説!
続きを見る
Ps Auto Sitemapのインストール方法
Ps Auto Sitemapのインストールについて解説していきます。
以下の手順でインストールすることができます。
インストールの流れ
- WordPress管理画面
- プラグインをクリックする
- 新規追加をクリックする
- 画面右上の検索窓に「Ps Auto Sitemap」と入力し検索する
- 今すぐインストールをクリックする
- 有効化をする
ここまで完了すれば次は設定に移ります。
Ps Auto Sitemapの設定方法
Ps Auto Sitemapの設定方法を画像付きで解説していきます。
設定手順
- HTMLサイトマップページの作成
- Ps Auto Sitemapの設定
順番に解説していきます。
HTMLサイトマップページの作成
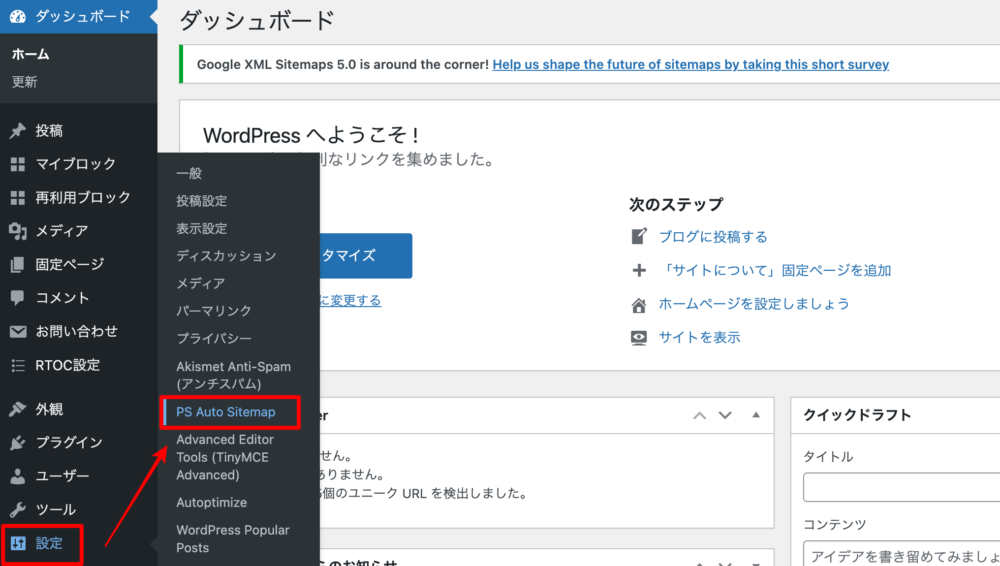
まずは、「設定」→「Ps Auto Sitemap」をクリックします。

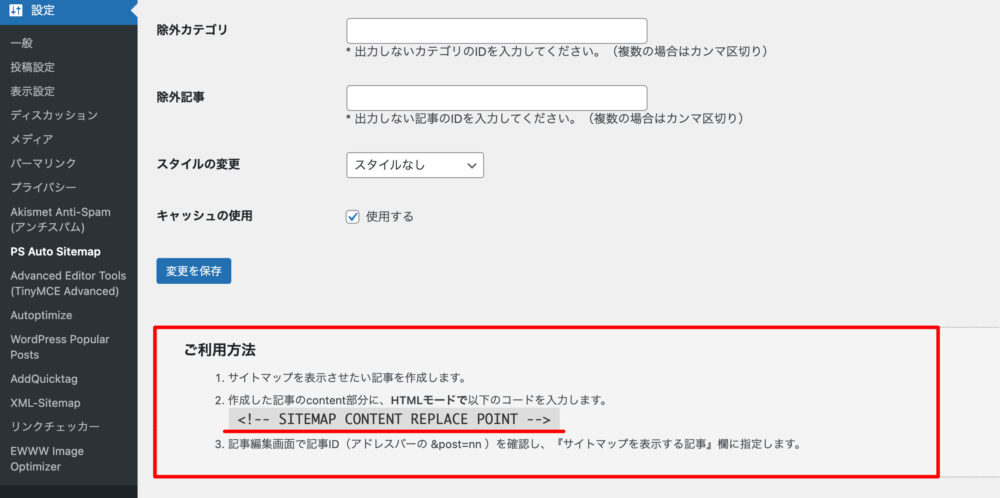
次に、設定画面に下にある「ご利用方法」にあるコードをコピーします。
<!-- SITEMAP CONTENT REPLACE POINT -->
のコピー4.jpg)

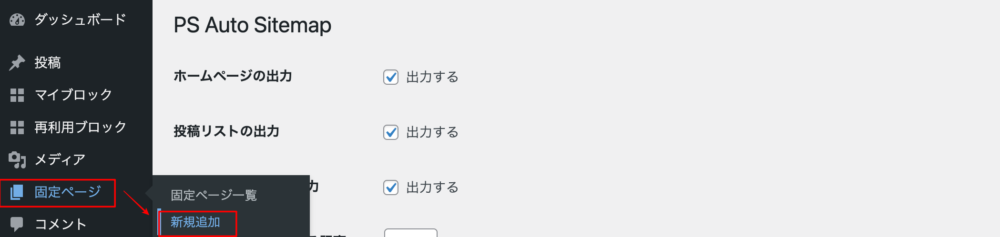
コピーができたら、次は固定ページを開きます。

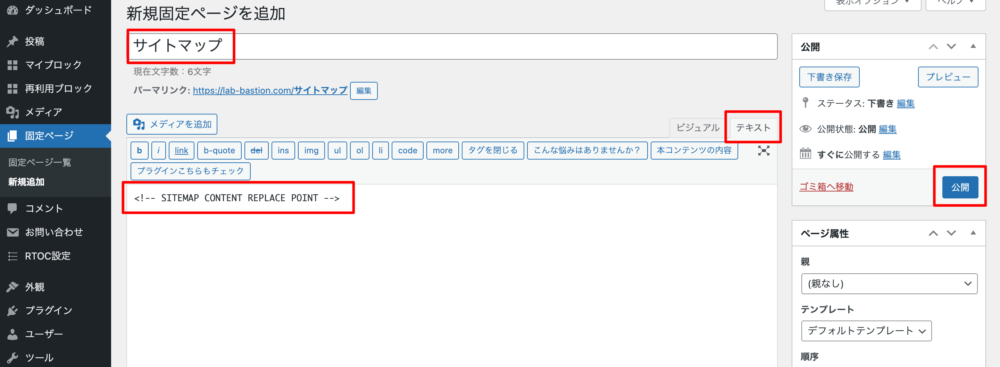
固定ページを開けば、まずはタイトルを「サイトマップ」にします。
次に、画面右上の「テキスト」をクリックし、本文中に先ほどコピーしたコードを貼り付けます。
貼り付けが完了すれば、「公開」をクリックします。

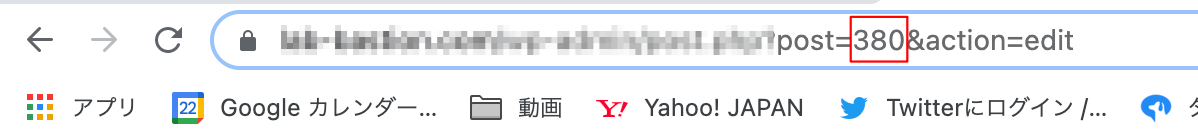
公開が完了すれば、次はIDをコピーします。
IDは、記事公開後ブラウザに表示されるURLの赤枠の部分になります。

のコピー4.jpg)

Ps Auto Sitemapの設定
IDをコピーしたら、「Ps Auto Sitemap」の設定画面を開き、設定を完了させます。
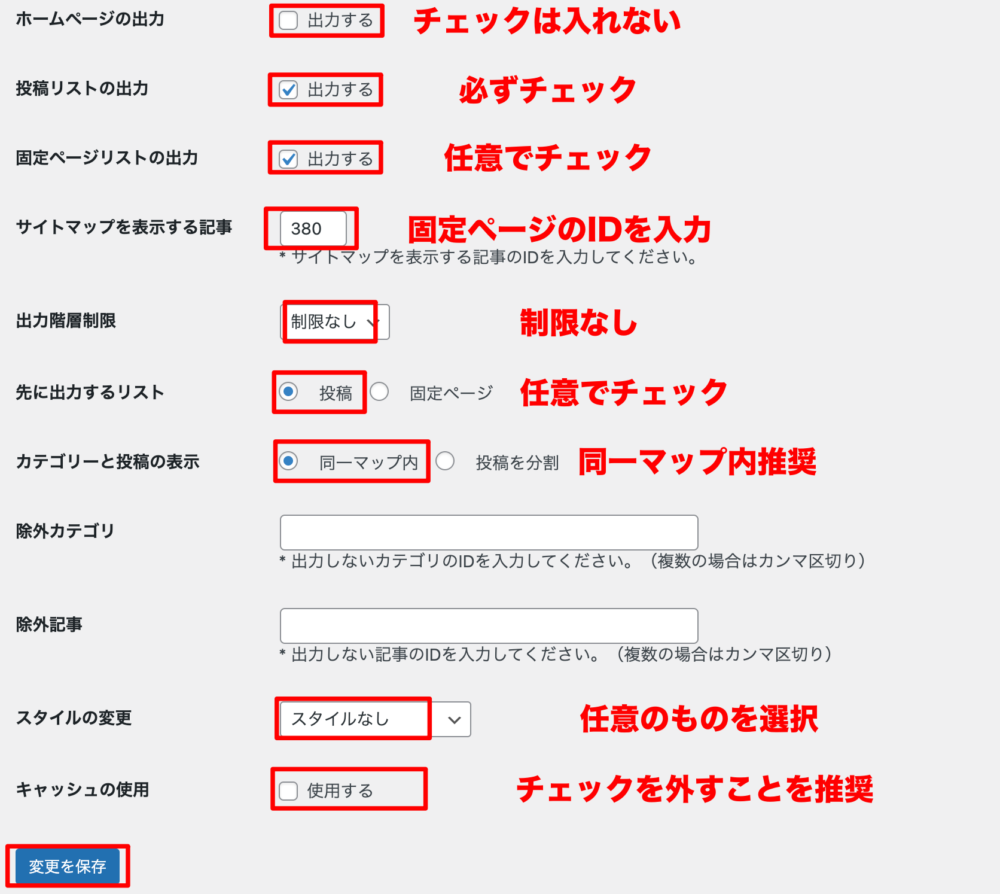
以下の画像を参考に設定を行いましょう。

各項目の説明を行います。
- ホームページの出力:チェックを入れると、サイトマップ内にサイトタイトルが表示されます。表示させなくても大丈夫なので、チェックを外します。
- 投稿リストの出力:チェックを入れると、サイトマップ内に投稿ページが表示されます。ここは必須なので、チェックを入れましょう。
- 固定ページの出力:チェックを入れると、サイトマップ内に固定ページが表示されます。表示させたい場合は、チェックを入れましょう。
- サイトマップを表示させる記事:先程コピーしたIDを入力しましょう。入力しないとサイトマップは表示されません。
- 出力階層制限:カテゴリーの階層をどこまで表示させるを決める所です。制限を設ける必要がないので、制限なしで大丈夫です。
- 先に出力するリスト:投稿ページと固定ページをのどちらを上に表示させるかを設定します。
- カテゴリーと投稿表示:「同一マップ」を選択すると、1ページに全て表示されます。「投稿を分割」を設定すると、カテゴリー名をクリックすると、別のページに遷移します。ユーザーのことを考えると、「同一マップ」が推奨です。
- 除外カテゴリー:サイトマップに表示させたくないカテゴリーがある場合にIDを入力します。
- 除外記事:サイトマップに表示させたくない記事がある場合にIDを入力します。
- スタイルの変更:サイトマップのデザインを選択することができます。お好みのデザインを選択しましょう。
- キャッシュの使用:キャッシュ系プラグインを導入している場合は、競合したしまうため、チェックを外しましょう。
設定が完了したら、「変更を保存」をクリックして、完了です。
まとめ
本記事では、「Ps Auto Sitemap」のインストールから設定方法までを解説してきました。
「Ps Auto Sitemap」を使い、HTMLサイトマップを作ることでユーザーが過去記事を探しやすくなり、回遊率が上がるため、導入はしておいた方がいいでしょう。
「Ps Auto Sitemap」の設定ができたら、フッダーに設置しましょう。
-

【AFFINGER】フッターに固定ページを設置する方法を解説!
続きを見る







