
こんな悩みを解決していきます。
せっかく、サイトマップや、運営者情報を作成しても、ページのどこにも表示されてなければユーザーは見ることすらできません。
ユーザーが見てくれなければ作った意味がないですよね。
なので、今回はフッターにメニューを設置する方法を画像付きで解説していきます。
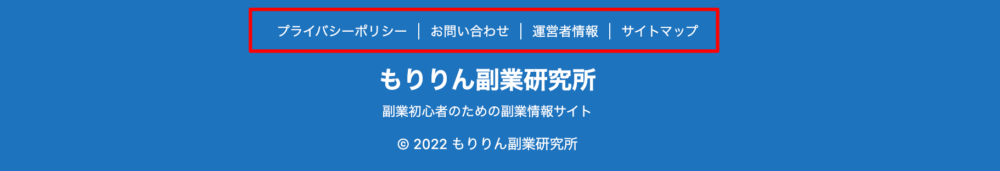
この記事を最後まで読むことで、以下の画像のような「サイトマップ」や「運営者情報」を設置しているフッターの作り方を理解することができますよ。

AFFINGERでフッターに固定ページを設置する方法
フッターに固定ページのメニューを設置する方法を解説します。
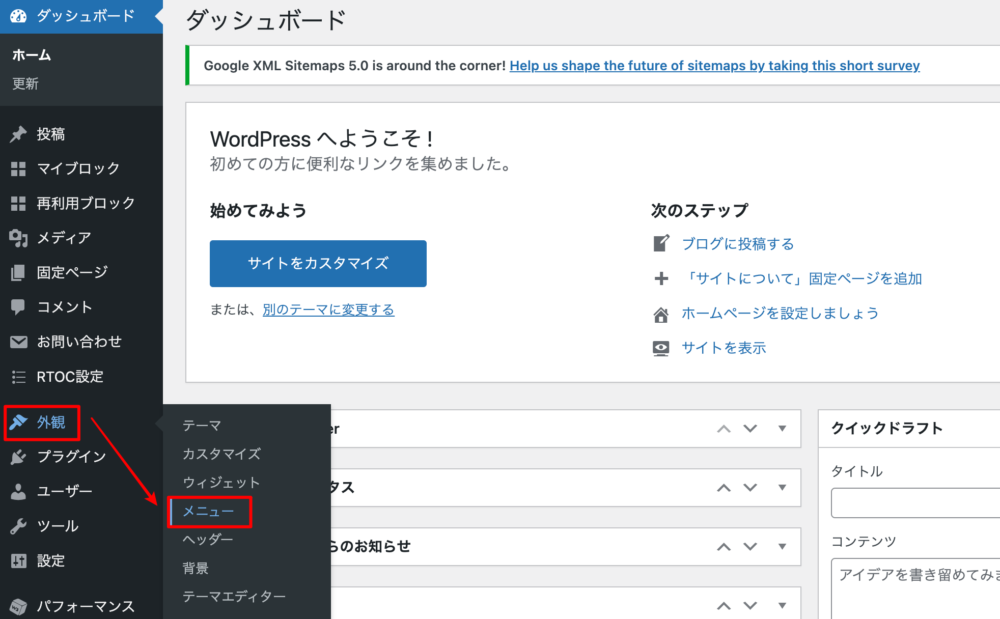
まずは、「外観」→「メニュー」をクリックします。

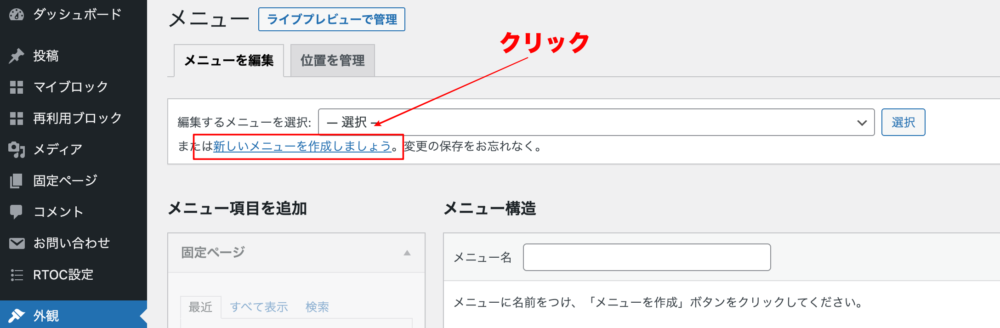
次に、「新しいメニューを作成しましょう」をクリックします。

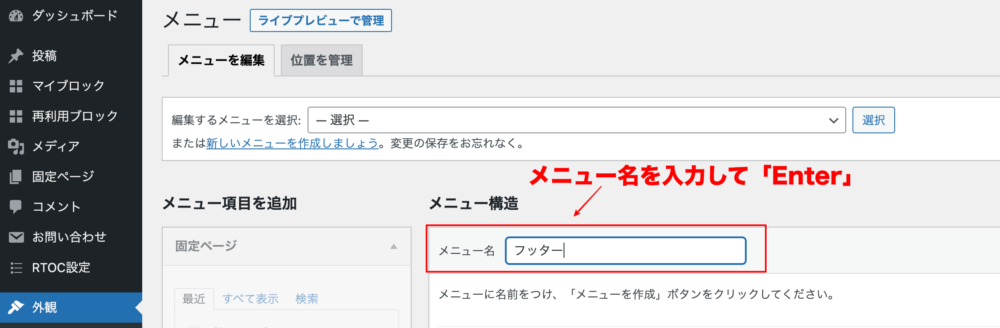
次に、メニュー名を入力してEnterキーを押します。

最後に設定を行います。
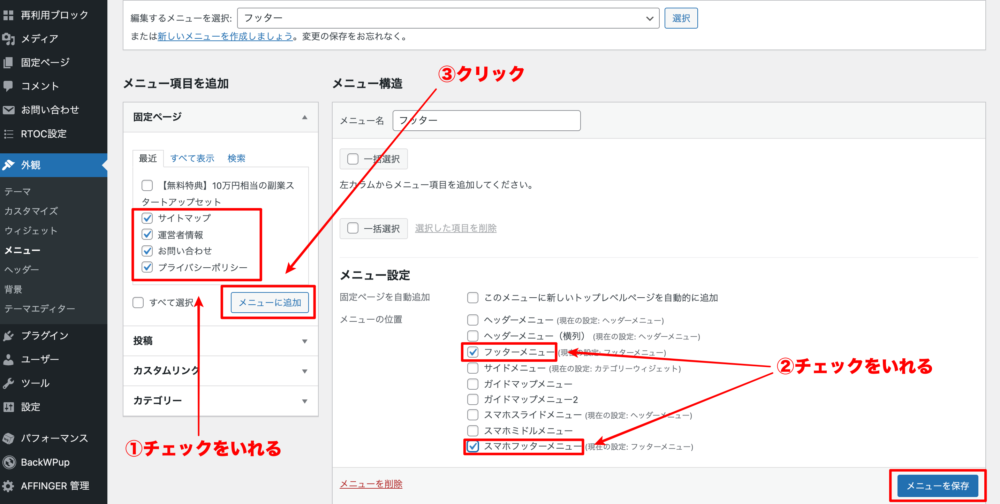
まずは、表示させたい固定ページにチェックを入れます。
次に、メニュー設定で「フッターメニュー」と「スマホフッターメニュー」にチェックを入れます。
チェックを入れ終えたら、「メニューに追加」をクリックします。
最後に「メニューを保存」で完了です。

のコピー4.jpg)
AFFINGERでフッターの背景と文字の色を変更する方法
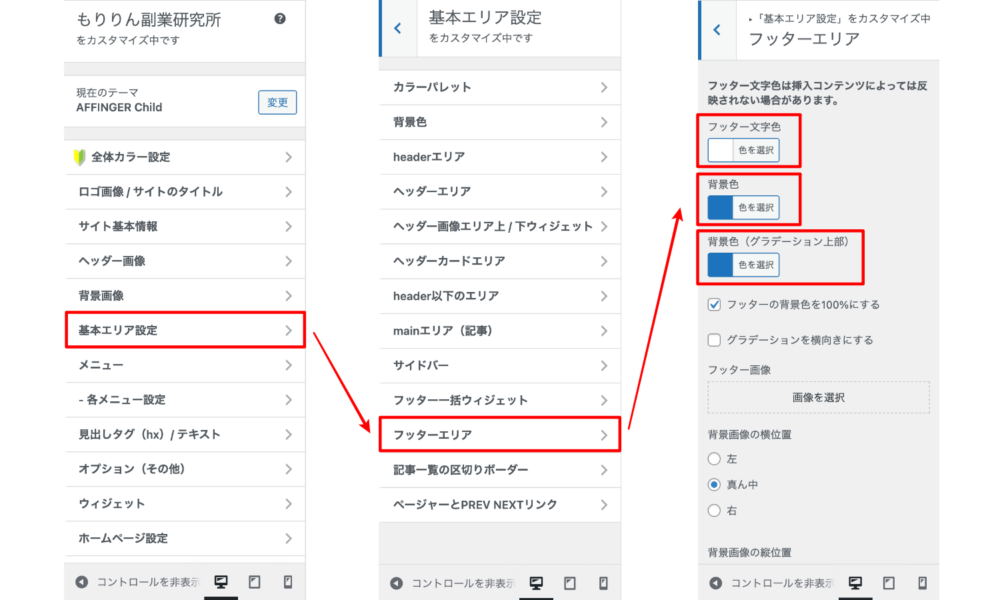
フッターの背景や文字の色を変更する方法を紹介していきます。
「外観」→「カスタマイズ」→「基本エリア」→「フッターエリア」で変更することが可能です。

設定後、「公開」をクリックして完了です。
まとめ:早速フッターに固定ページを設置しよう!
本記事では、AFFINGERでフッターに固定ページを設置する方法を解説しました。
設置にかかる時間は5分程度なので、この記事を参考にしながら自分のサイトのフッターに固定ページを設置しましょう。
