こんな悩みありませんか?
- AFFINGER6でヘッダーにオシャレな画像リンクはどうやったらできるのかな?
- AFFINGER6のヘッダーカードってどうやって設定するの?
- ヘッダーカードの画像サイズのおすすめは?
のコピー4.jpg)
今回は、以下の画像のようなヘッダーカードの設定方法を解説していきます。

WordPressの無料テーマや一部の有料テーマでは、このようなヘッダーカードを作成するのは結構大変ですが、AFFINGER6なら5分程度で作ることができますよ。
本コンテンツの内容
- AFFINGER6のヘッダーカードの設定手順
- AFFINGER6のヘッダーカードのカスタマイズ
- ヘッダーカード用のフリー素材サイト
この記事を最後まで読むことで、ヘッダーカードを作ることができ、オシャレなブログサイトを構築することが可能になりますよ。
AFFINGER6のヘッダーカード設定手順
AFFINGER6でヘッダーカードを設定は、5分程度で完了します。
ここでは、設定方法の手順を画像付きで解説していきます。
設定方法の手順
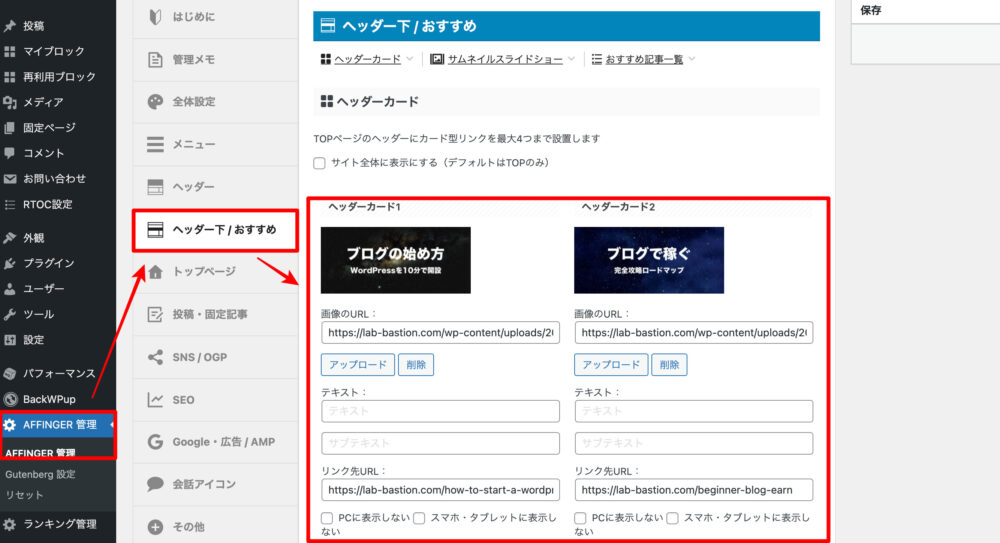
- AFFINGER管理をクリックする
- ヘッダー下/おすすめをクリックする
- 画像、テキスト、URLを設定する
上記の手順で設定することが可能です。
「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。
クリック後、ヘッダーカードの設定を行っていきます。

ヘッダーカード設定項目
- 画像をアップロード(1200×630pxがおすすめ)
- テキストを入力(僕は画像に直接文字を打ち込んでいます)
- リンク先URLを入力
上記設定ができれば保存(Save)し完了です。
のコピー4.jpg)
AFFINGER6ヘッダーカードのカスタマイズ
AFFINGER6ヘッダーカードのカスタマイズについて紹介します。
以下の4種類のカスタマイズを行うことができます。
ヘッダーカードのカスタマイズの種類
- サイト全体に表示する(デフォルトはTOPのみ)
- ヘッダーカードを「PC」「スマホ・タブレット」に表示させない
- ヘッダーカード画像のデザイン設定
それぞれ解説していきます。
サイト全体に表示する(デフォルトはTOPのみ)
 サイト全体に表示させるか、TOPページのみに表示させるかを設定することができます。
サイト全体に表示させるか、TOPページのみに表示させるかを設定することができます。
当サイトはTOPページのみの表示にしています。
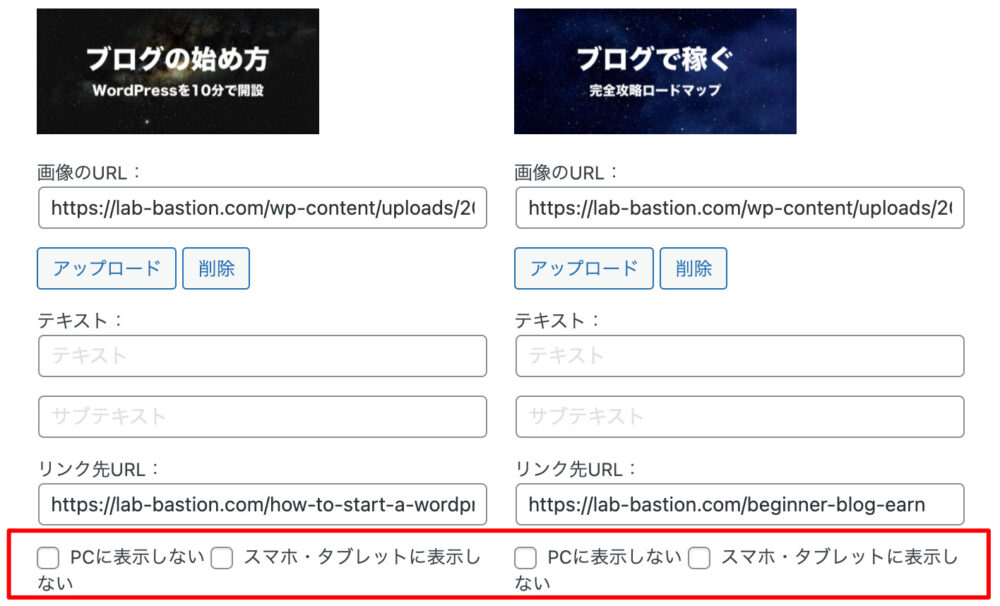
ヘッダーカードを「PC」「スマホ・タブレット」に表示させない

ヘッダーカードの表示設定を行うことができます。
当サイトは、両方表示するように設定しています。
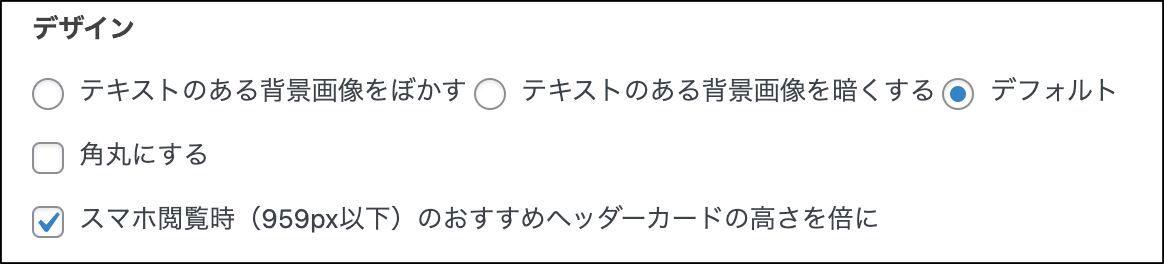
ヘッダーカード画像のデザイン設定

ヘッダーカードのデザインの設定を行うことができます。
当サイトは基本デフォルトで行っていますが、お好みで変更してみましょう。
のコピー4.jpg)
AFFINGER6ヘッダーカード用のフリー素材サイト
AFFINGER6のヘッダーカードに使用するオシャレな画像をダウンロードできるサイトを紹介します。
フリー素材サイト
- O-DAN
- Canva
それぞれ解説します。
O-DAN

O-DANは、海外の複数のフリー素材サイトを日本語で一気に検索できる無料のツールです。
登録も一切ないため、サクッと画像をダウンロードすることができますよ。
-

【ブロガー必須ツール】無料画像サイトO-DAN(オーダン)の使い方
続きを見る
Canva

Canvaは画像を簡単作成できる無料ツールですが、画像作成のために素材として画像が準備されています。
また、画像のサイズの変更や、拡張子の変更もできるため、かなりおすすめです。
注意ポイント
メールアドレスの登録が必須です。
まとめ:AFFINGER6ヘッダーカードを設置しよう
本記事では、AFFINGER6のヘッダーカードの設置方法を解説しました。
まとめると以下の手順で設置ができます。
設定方法の手順まとめ
- AFFINGER管理をクリックする
- ヘッダー下/おすすめをクリックする
- 画像、テキスト、URLを設定する
- 保存(Save)する
ヘッダーカードを設置することにより、ユーザーの回遊率が上がり、Googleの評価も良くなります。
ヘッダーカードをうまく活用しブログサイトを運営していきましょう。

