
こんな悩みを解決していきます。
AFFINGER6では、以下のようなスライドショー機能が標準で搭載されています。

このようなスライドショーをTOPページや記事内に設置することでかなりオシャレなサイトになりますし、ユーザーの回遊率も上がります。
本コンテンツの内容
- TOPページにスライドショーを表示させる方法
- 記事内にスライドショーを表示させる方法
- スライドショーのカスタマイズ方法
この記事を最後まで読むことで、AFFINGER6でTOPページや記事内にスライドショーを作ることができ、オシャレなサイトを作ることができますよ。
AFFINGER6でスライドショーを表示させる方法
AFFINGER6でスライドショーを表示させる方法を紹介します。
AFFINGER6でスライドショーを表示させる方法はいかに2種類です。
簡単な流れ
- トップページのヘッダーにスライドショーを表示させる方法
- 記事内やサイドバーにスライドショーを表示させる方法
それぞれ解説していきます。
トップページのヘッダーにスライドショーを表示させる方法
トップページのヘッダーにスライドショーを表示させる方法を解説します。
トップページのヘッダーにスライドショーは2種類あります。
それぞれ順に解説していきますね。
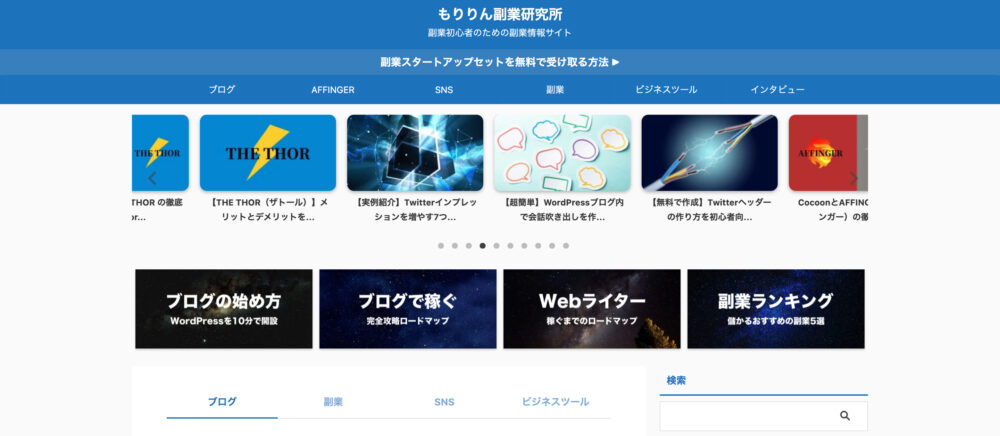
パターン①幅一杯にスライドショーを表示させる
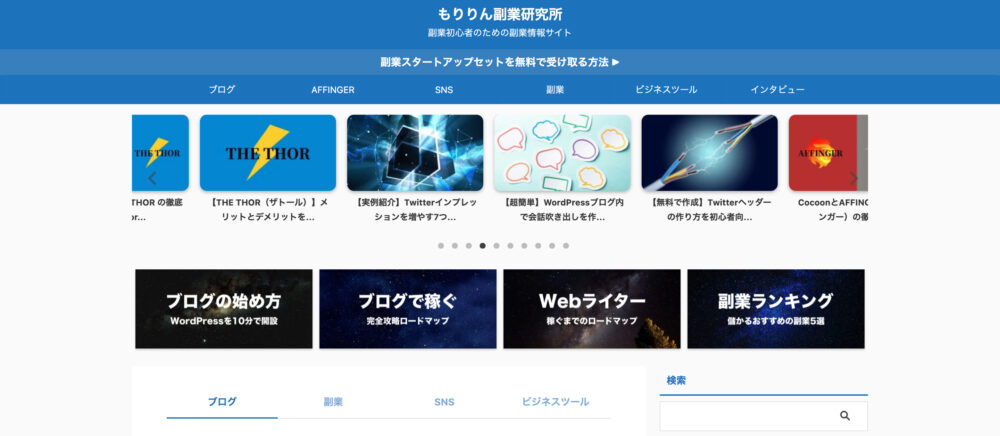
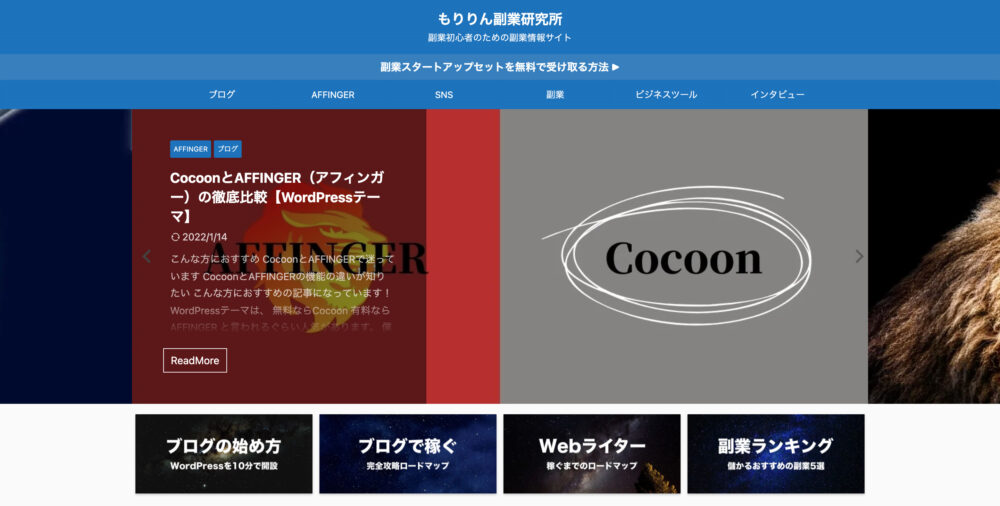
完成図は以下の画像です。

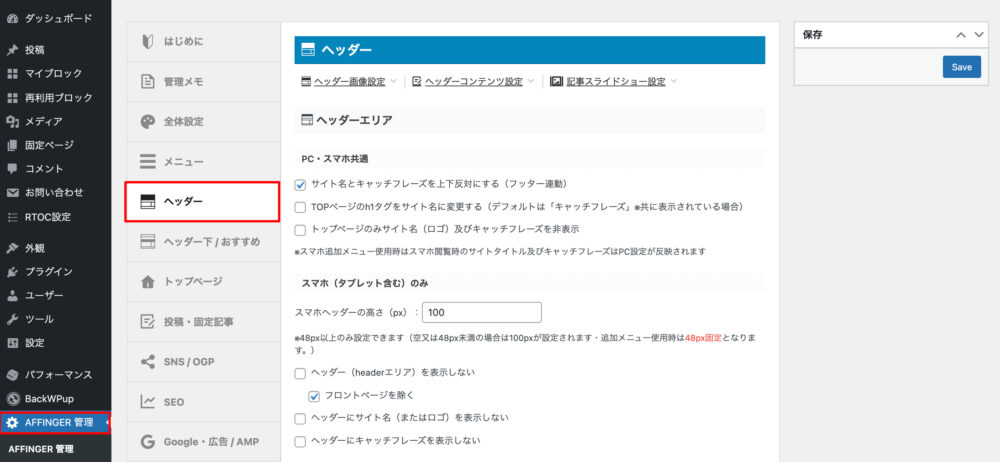
まずは、「AFFINGER管理」→「ヘッダー」をクリックします。

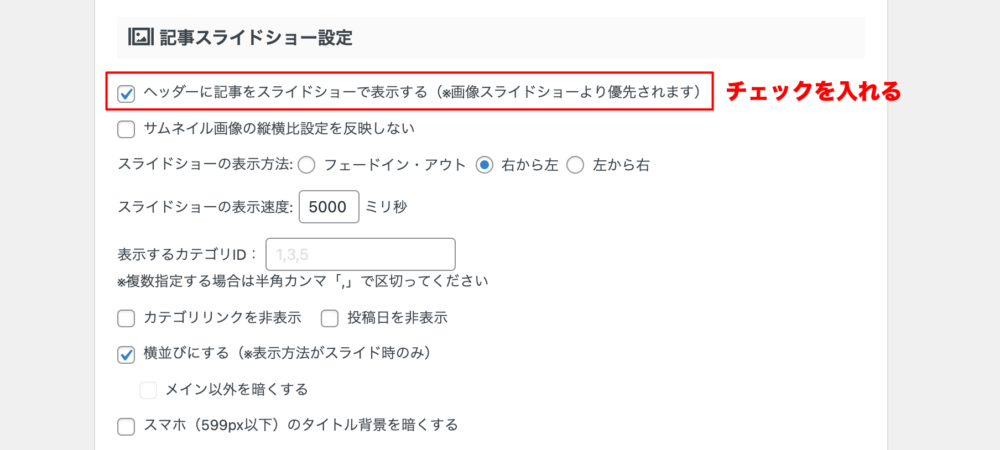
下にスライドし、「記事スライドショー設定」の設定を行います。
「ヘッダーに記事スライドショーで表示する」にチェックを入れます。その他は任意で入力してください。
のコピー4.jpg)

最後に下にスクロールして「Save」をクリックして完了です。
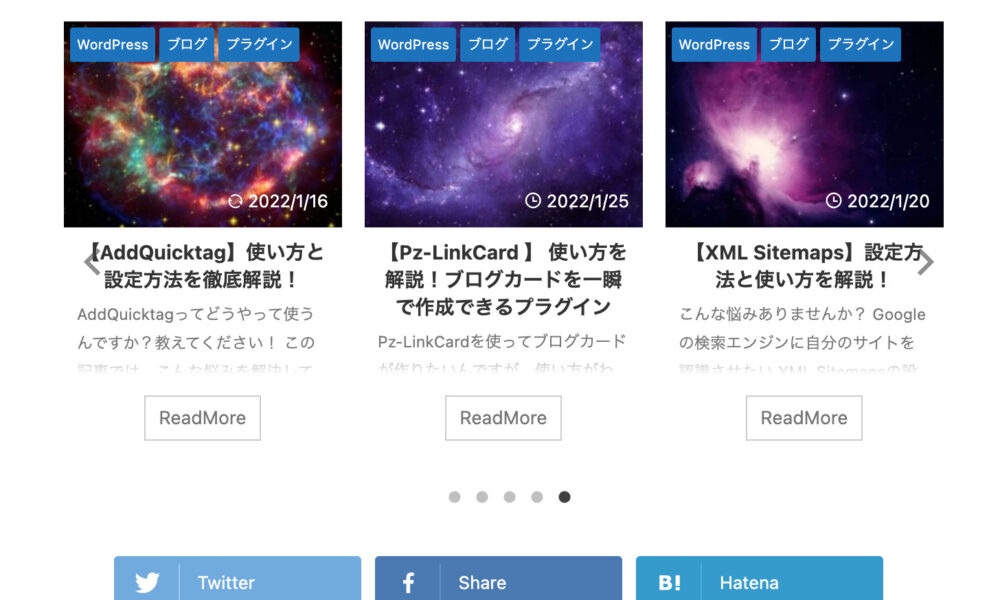
パターン②複数の記事を表示させる
完成図は以下の画像です。

まずは、「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。

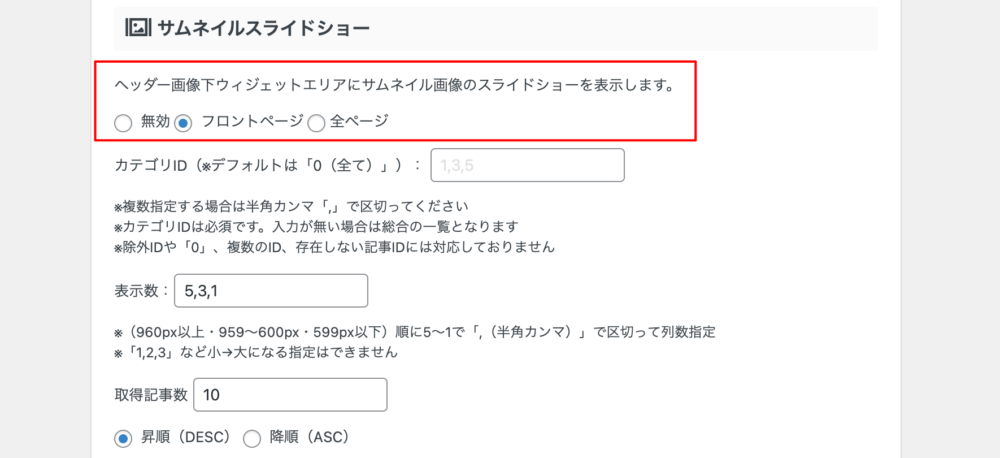
下にスライドし、「サムネイルスライドショー」の設定を行います。
「ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します」にマークを入れます。
今回はトップページのみに表示させるので、「フロントページ」にマークを入れています。その他は任意で入力してください。
のコピー4.jpg)

設定が完了したら、「Save」をクリックして完了です。
記事内やサイドバーにスライドショーを表示させる方法
記事内やサイドバーにスライドショーを表示させる方法を解説します。
以下のようなスライドショーが完成系です。

まずは、記事編集画面に移動しましょう。
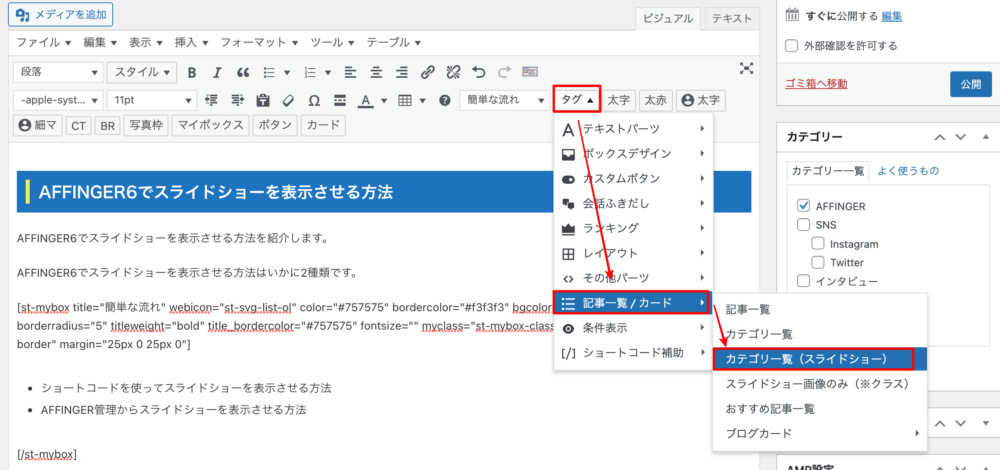
「タグ」→「記事一覧/カード」→「カテゴリ一覧(スライドショー)」をクリックします。

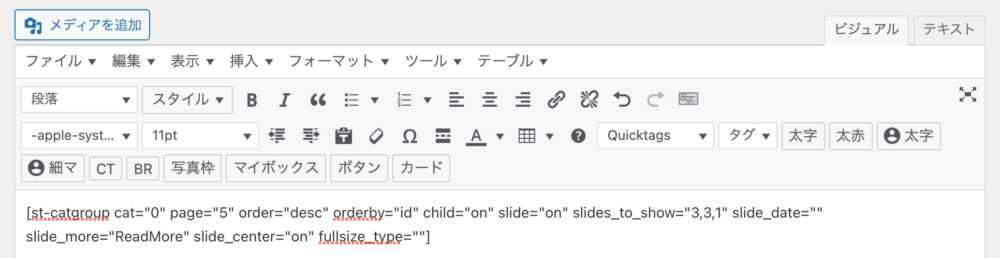
クリックすると以下のようなショートコードが表示されます。

スライドショーのショートコード
これで記事内へのスライドショーの設置は完了です。
のコピー4.jpg)
今から解説していきますね!
以下の手順で行います。
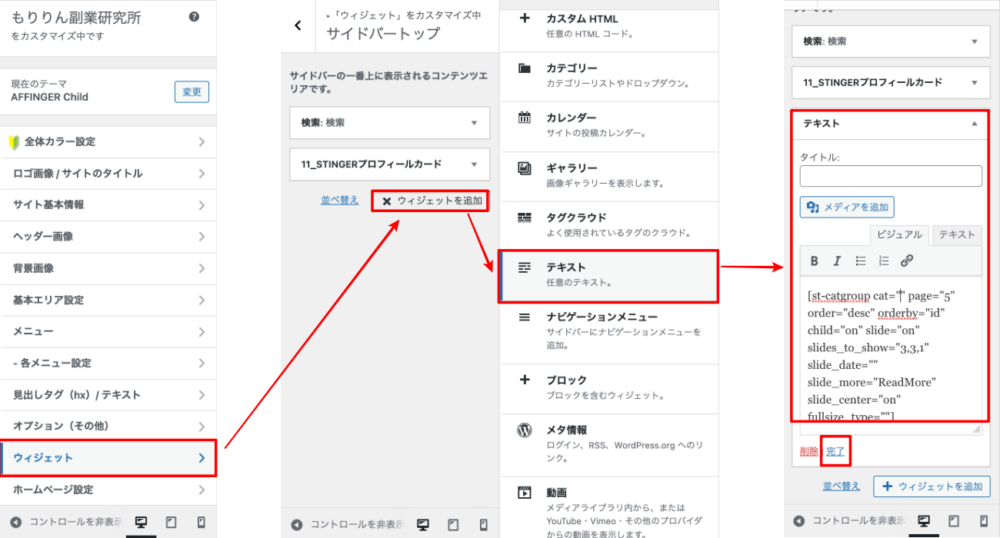
- 「外観」→「カスタマイズ」をクリック
- 「ウィジェット」をクリック
- 自分の表示させたい箇所をクリック
- 「ウィジェットを追加」をクリック
- テキストをクリック
- ショートコードを貼り付ける

最後に「公開」をクリックすれば完了です。
AFFINGER6スライドショーのカスタマイズ方法
AFFINGER6スライドショーのカスタマイズ方法を解説していきます。
記事内やサイドバーの表示設定で使うショートコードを弄ることがカスタマイズが可能になります。
各項目の説明を行いますね。
- cat="0"
カテゴリIDを入力(初期は0で設定。カテゴリー欄を確認してIDを入力します。) - page="5"
表示する記事の総数 - order="desc"
日付ごとに表示する順番を設定できます。(新しい記事から「desc」、古い記事から[asc」 - orderby="id"
記事の並び方を選択 - child="on"
子カテゴリIDの表示(カテゴリーを階層に分けて作成してる場合)slide="on" :スライドショーをONにするかOFにするか選択 - slides_to_show="3,3,1"
1つの画面にスライドショーを表示する数(先頭の数字だけを変更します。) - slide_date=""
日付の表示をする「on」しない「「off」を選択 - slide_more="ReadMore"
続きを読むのタイトルを表示する(変更可能) - slide_center="on"
モバイル端末で表示するかしないか - fullsize_type=""
スライド記事の表示を選択「画像のみ表示”"card"」「画像とテキスト表示"text"」「全て表示""」
それぞれお好みで設定を行いましょう。
自分のお好みのショートコードができれば、『AddQuicktag』を活用してコードをいつでも呼び出せるようにしておくといいですね。
『AddQuicktag』の使い方などの解説を以下の記事で行っているので、ぜひチェックしてください。
-

【AddQuicktag】使い方と設定方法を徹底解説!
続きを見る
AFFINGER6でスライドショーを表示させよう!
本記事では、AFFINGER6でスライドショーを表示させる方法を解説しました。
スライドショーはオシャレなサイトを作るのに欠かせない機能です。
WordPressテーマの中には、スライドショー機能がないもののありますが、AFFINGERならスライドショーが標準で搭載されています。
AFFINGER6を活用して最高のブログサイトを作っていきましょう。

