
こんな疑問を解決します。
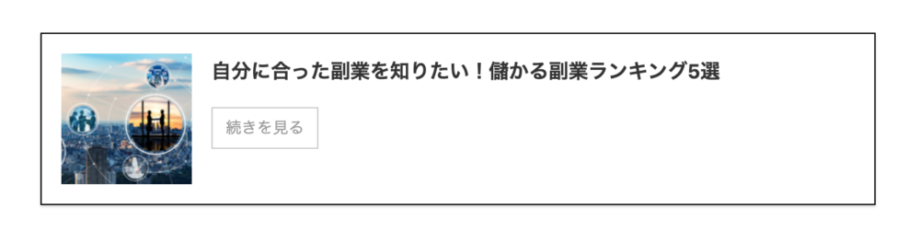
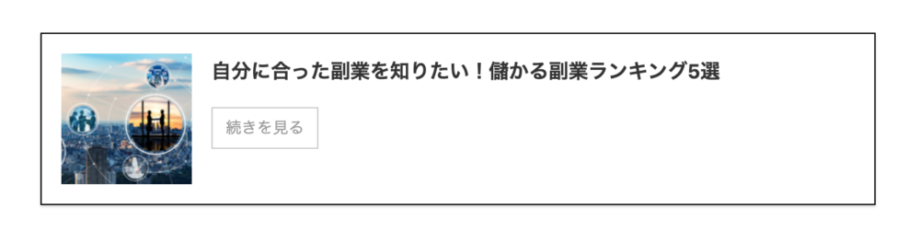
今回解説していくブログカードとは、以下の画像のようなものです。

ブログカードを使うことで収益ページへの誘導もできるため、かなり便利です。
そんなブログカードをAFFINGER6では、1分以内に設置することができますよ。
本コンテンツの内容
- 内部リンクのブログカードを作る方法
- 外部リンクのブログカードを作る方法
- ブログカードをデザインする方法
この記事を最後まで読むことで、ブログカードの設置方法とデザインの方法をマスターすることができますよ。
AFFINGER6で内部リンクのブログカードを作る方法
AFFINGER6には以下画像ののような内部リンク専用のブログカードの設置方法を解説していきます。

内部リンクカードを作る手順は以下の3ステップです。
内部リンクカードを作る方法
- コードを出す
- 記事IDを確認する
- 記事IDを入力する
順に説明していきます。
コードを出す
まずは、コードを出します。
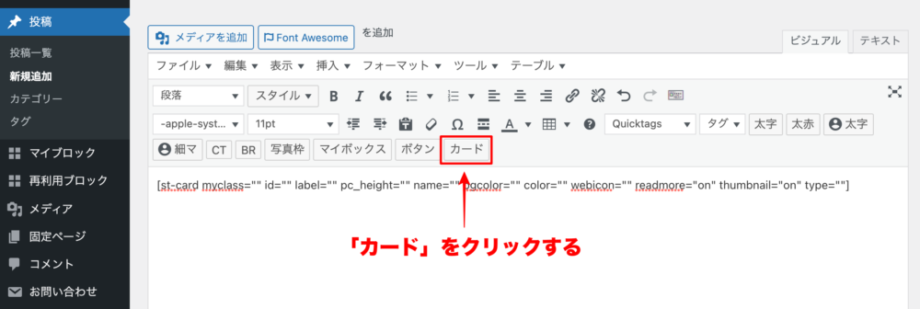
記事の編集画面で「カード」をクリックします。
クリックすると、コードが表示されます。

コードの説明
- st-card id:記事IDを入力する箇所。
- label:入力するとラベルが表示される。
- name:ブログカードのみタイトルを変更できる。
- bgcolor:文字の色を変更できる。例)#000000など
- color:背景の色を変更できる。例)#000000など
- readmore:「続きを読む」の表示or非表示
デザインに問題なければ、デフォルトのままで大丈夫です。
デザインのカスタマイズ方法は記事後半で解説しています。
記事IDを確認する
次は、表示させたい記事のIDを確認しましょう。
「投稿一覧」で記事IDを確認することができます。

記事IDを入力する
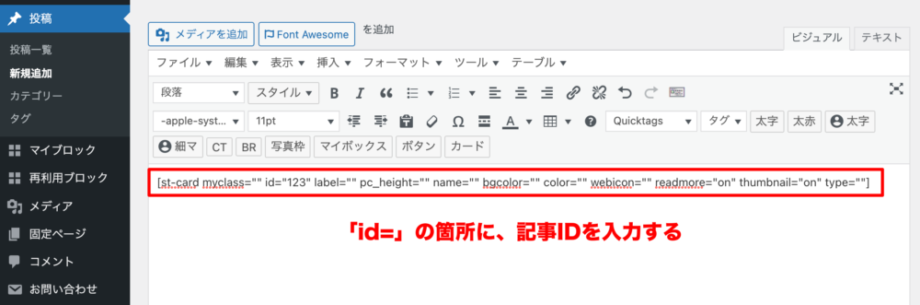
最後に、コードに記事IDを入力しましょう。
先ほど出したコードの「id=」の箇所に、ブログカードにしたい記事IDを入力しましょう。

記事IDが「123」の場合のコードは以下のとおりです。
コード
[st-card myclass="" id="123" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
のコピー4.jpg)
AFFINGER6で外部リンクのブログカードを作る方法
次に、AFFINGER6で外部リンクのブログカードの設置方法を解説します。
AFFINGER6には標準で外部リンクのブログカードを設置する機能がないため、専用のプラグインを導入する必要があります。
専用プラグイン
- AFFINGER6公式のプラグイン:有料
- WordPressのプラグイン「Pz-LinkCard」:無料
外部リンクのブログカードは、無料プラグインの「Pz-LinkCard」で全然OKですよ。
「Pz-LinkCard」の使い方は以下の記事で紹介しているので、チェックしてくださいね。
-

【Pz-LinkCard 】 使い方を解説!ブログカードを一瞬で作成できるプラグイン
続きを見る
AFFINGER6のブログカードをデザインする方法
AFFINGER6のブログカードをデザインする方法を解説します。
デザイン方法
- 文字数の設定
- ラベルの設定
- 枠線、ラベルのカスタマイズ
それぞれ解説していきます。
文字数の設定
文字数の変更の方法を解説していきます。
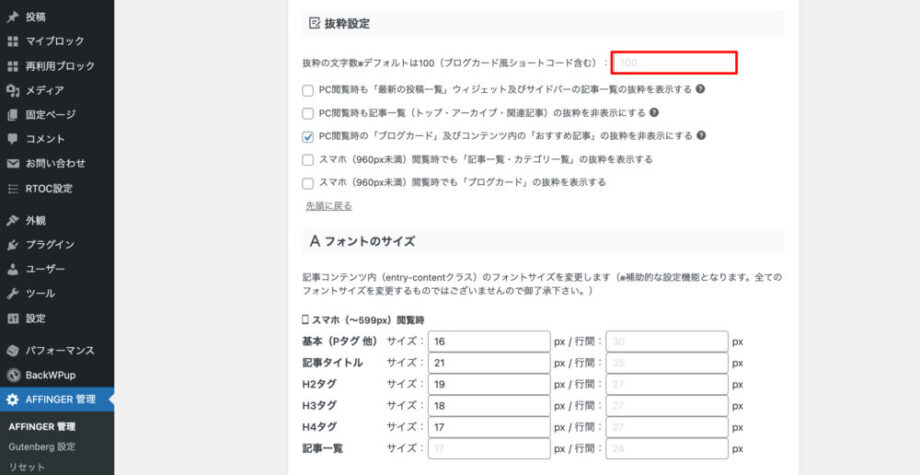
「AFFINGER6管理」→「全体設定」→「抜粋設定」をクリックしてください。
下画像の赤枠で囲っている「抜粋の文字数」を変更すれば、ブログカードの文字数が変更されます。

のコピー4.jpg)
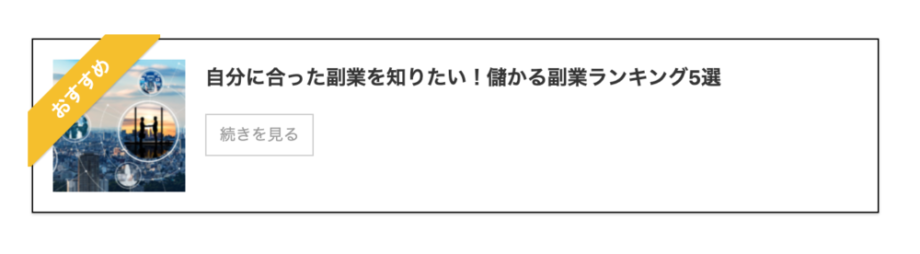
ラベルの設定
以下の画像のようなラベルを設定方法を解説していきます。

ブログカードにラベルを入れる方法は、コードに「label=”好きな文字”」を入れるだけです。
のコピー4.jpg)
枠線、ラベルのカスタマイズ
枠線とラベルの設定を解説していきます。
※当ブログは既に黒の枠線を設定しています。
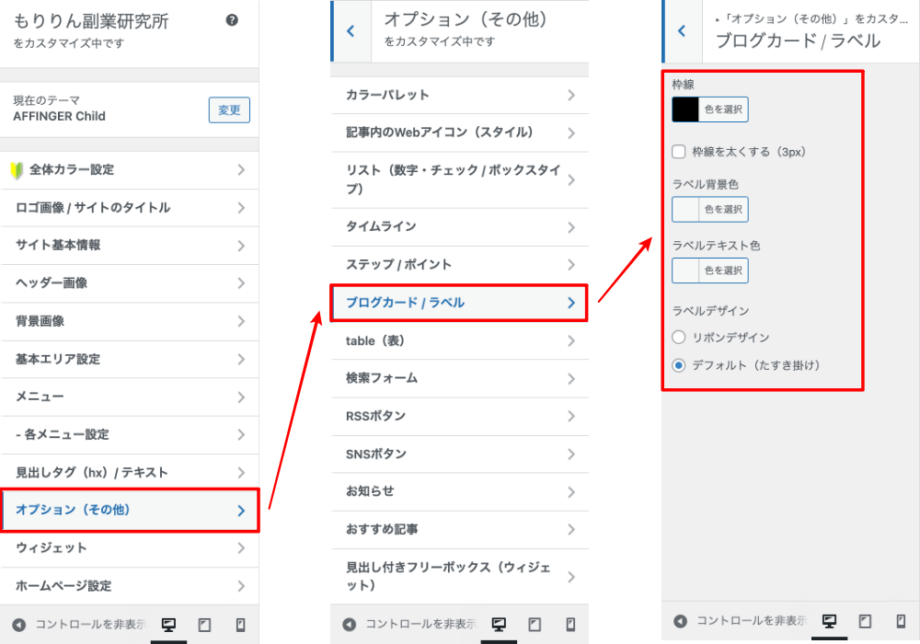
まずは、「外観」→「カスタマイズ」→「オプションカラー」→「ブログカード/ラベル」へと進みます。

ここで、枠線やラベルの設定を行うことができます。
ラベルのイメージは以下の画像です。

リボンデザイン

ラベル背景色変更

ラベルテキスト色変更
のコピー4.jpg)
まとめ
本記事では、AFFINGER6でのブログカードの作り方とデザインする方法を解説しました。
1分以内でブログカードの設置ができるので、早速やってみましょう。

