
悩んでいる人
AFFINGER6でタブ式カテゴリ一覧はどうやって設定したらいいんですか?
このような悩みを解決していきます。
最近では、ブログのTOPページをタブ式カテゴリ一覧にカスタマイズするサイトが増えています。
実際に当ブログもタブ式カテゴリ一覧の設定を行っていますよ。
そこで今回は、AFFINGER6でタブ式カテゴリ一覧の設定方法を解説していきます。
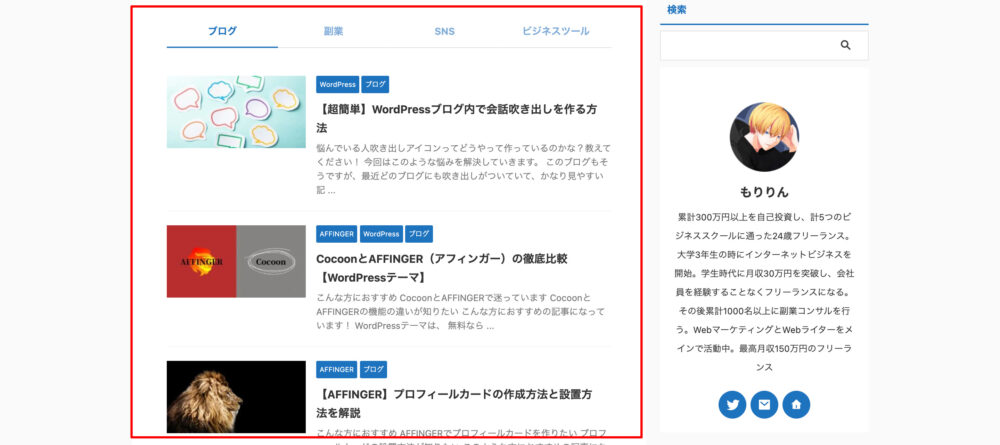
この記事を最後まで読むことで以下画像の赤枠のようなタブ式カテゴリ一覧が設定できるようになりますよ。

タブ式カテゴリの設定方法
タブ式カテゴリーの設定方法を解説していきます。
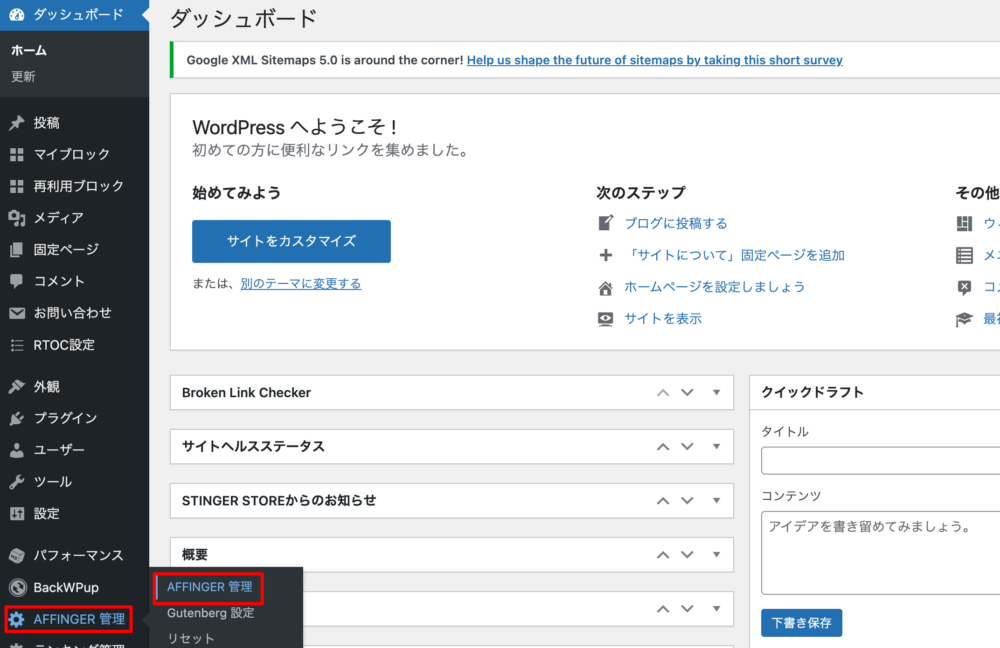
まずは、「AFFINGER管理」をクリックします。

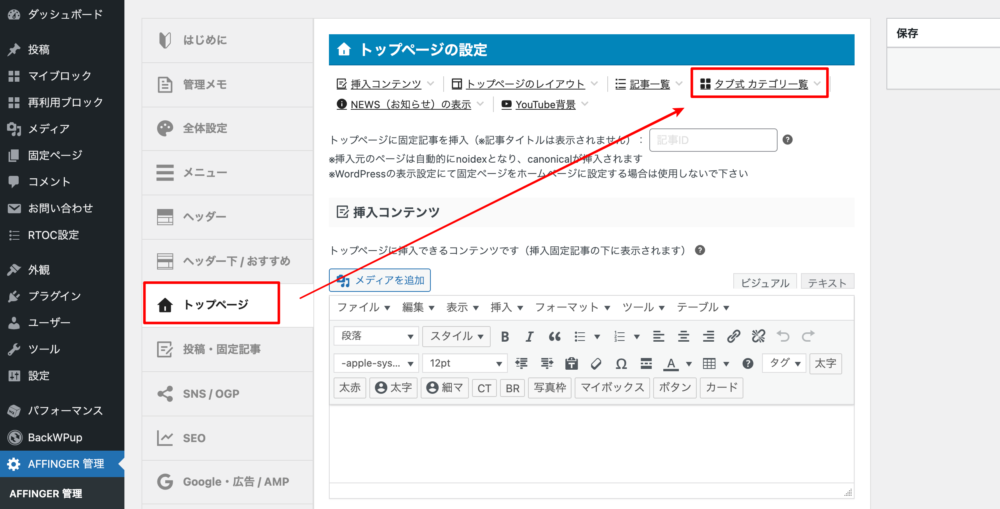
次に、「トップページ」→「タブ式カテゴリ一覧」をタップします。

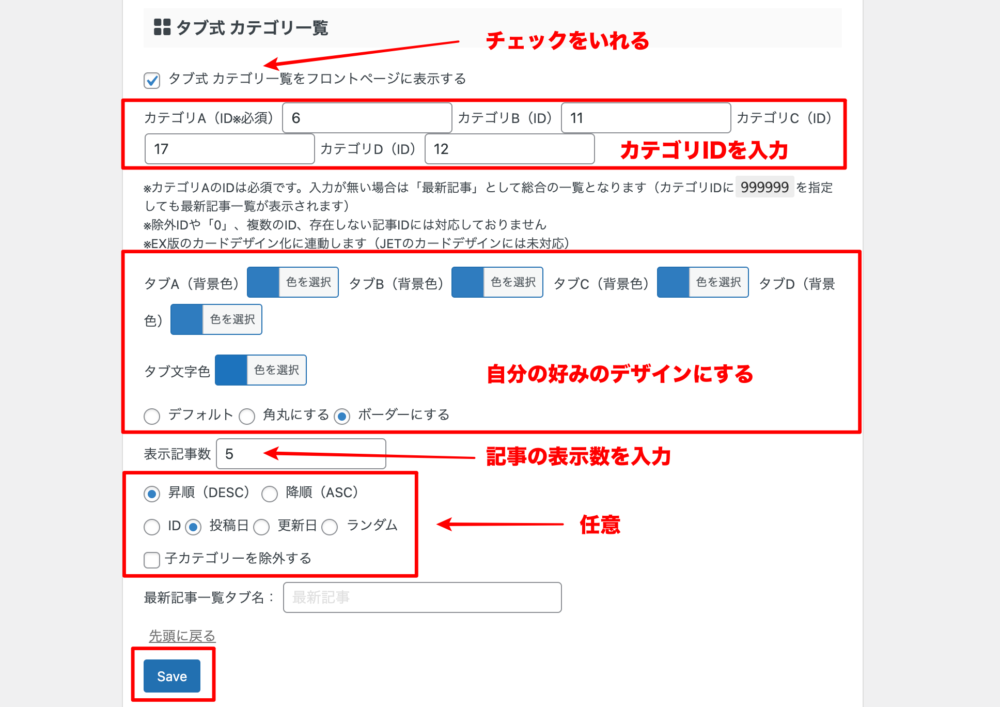
次に、設定を行います。

- タブ式カテゴリ一覧を表示する:ここにチェックを入れるとTOPページに表示されます。なので、チェックを入れましょう。
- カテゴリID:表示させたいカテゴリのIDを入力します。カテゴリIDの確認方法は、「投稿」→「カテゴリ」をクリックすれば、確認できます。
- 背景色・文字色などのタブのデザイン:ここは自分のサイトにあったデザインに設定しましょう。逐一確認してみるといいですよ。上記画像の設定は当ブログの設定です。
- 表示記事数:表示させたい記事の数を入力します。
- 昇順・降順:記事の表示順番を選択します。
- ID・投稿日・更新日・ランダム:表示の基準を選択します。
- 子カテゴリーを除外する:チェックすると子になっているカテゴリーを表示しないように設定できます。
設定が完了したら「Save」をクリックして完了です。
まとめ
本記事では、タブ式カテゴリ一覧の設定方法について解説しました。
まとめると以下の手順です。
手順
- AFFINGER管理をクリック
- トップページ/タブ式カテゴリ一覧をクリック
- タブ式カテゴリ一覧の設定を行う
自分のサイトに合った配色でタブ式カテゴリ一覧を設定してくださいね。

のコピー4.jpg)