
こんな悩みを解決していきます。
今回は、AFFINGER6でSNSボタンの設定をする方法を前半で解説し、後半で設置方法や背景色や文字の色の変更方法を解説します。
この記事を最後まで読むことで以下のようなSNSボタンを設定することができますよ。

AFFINGER6でSNSボタンを設定する方法
AFFINGER6でSNSボタンを設定する方法を解説します。
SNSボタンを設定する方法
- 通常のSNSボタンを設定する方法
- 通常のSNSボタンのカラーを優しい色にする
- シンプルなSNSボタンを設定する
- シンプルなSNSボタンを丸くする
それぞれ解説していきます。
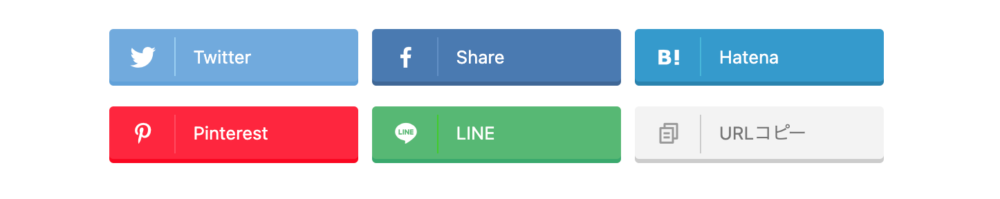
通常のSNSボタンを設定する方法

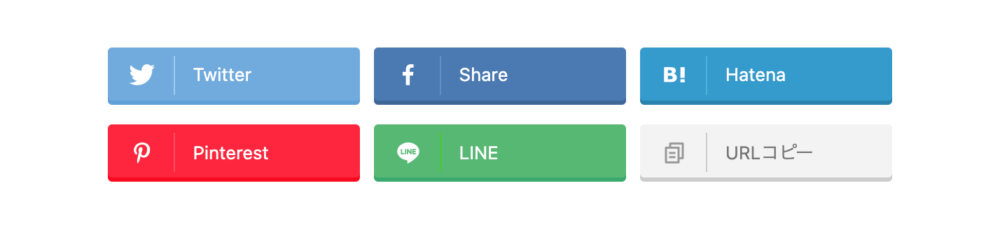
上記画像のような通常のSNSボタンを設定する方法を解説します。
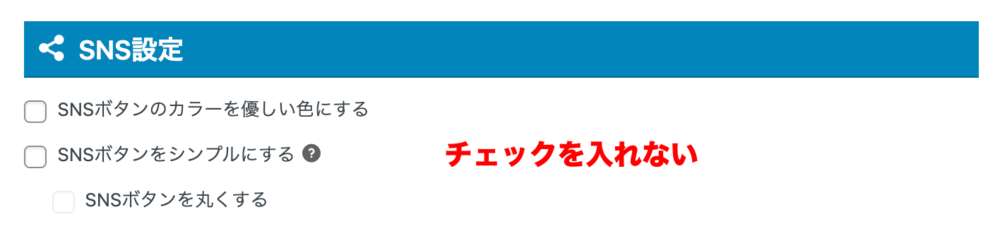
「AFFINGER管理」→「SNS/OGP」をクリックします。
通常のSNSボタンの設定は全てにチェックを入れないことで可能です。

のコピー4.jpg)
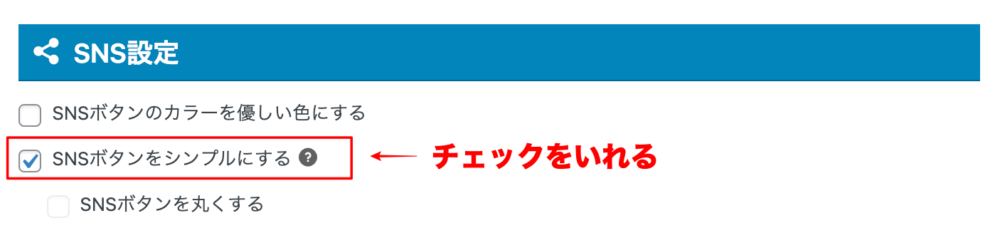
シンプルなSNSボタンを設定する方法

上記画像のようなシンプルなSNSボタンを設定する方法を解説します。
「AFFINGER管理」→「SNS/OGP」をクリックします。
シンプルなSNSボタンの設定は「SNSボタンをシンプルにする」にチェックをいれることで可能です。

のコピー4.jpg)
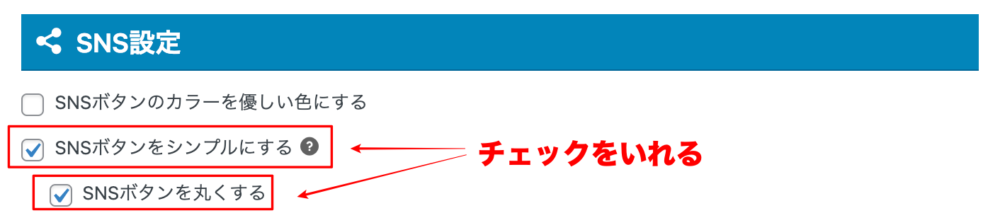
シンプルなSNSボタンを丸くする方法

上記画像のようなシンプルなSNSボタンを丸くする方法を解説します。
「AFFINGER管理」→「SNS/OGP」をクリックします。
シンプルなSNSボタンの設定は、以下2つにチェックをいれることが可能です。
- SNSボタンをシンプルにする
- SNSボタンを丸くする

のコピー4.jpg)
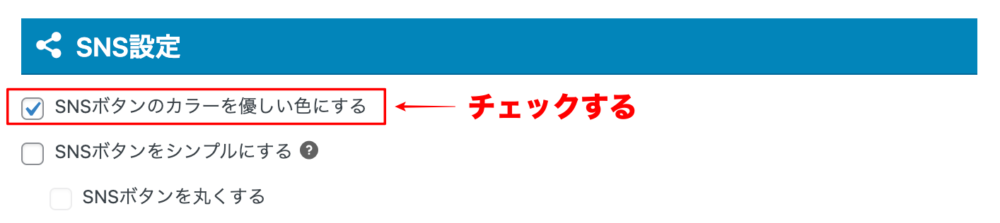
SNSボタンのカラーを優しい色に設定する方法


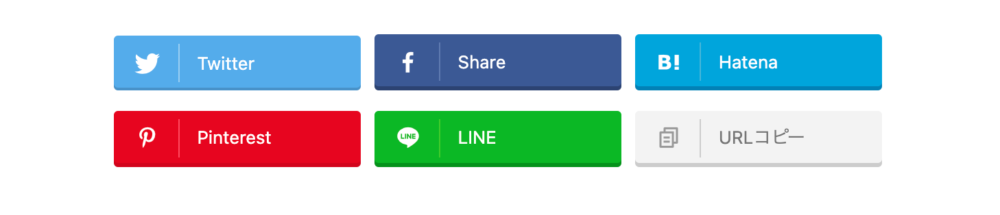
上記画像のようなSNSボタンのカラーを優しい色に設定する方法を解説します。
「AFFINGER管理」→「SNS/OGP」をクリックします。
SNSボタンのカラーを優しい色に設定するには、「SNSボタンのカラーを優しい色にする」にチェックをいれることで可能です。

のコピー4.jpg)
AFFINGER6でSNSボタンを設置する方法
設定が終われば、次は設置する方法を解説します。
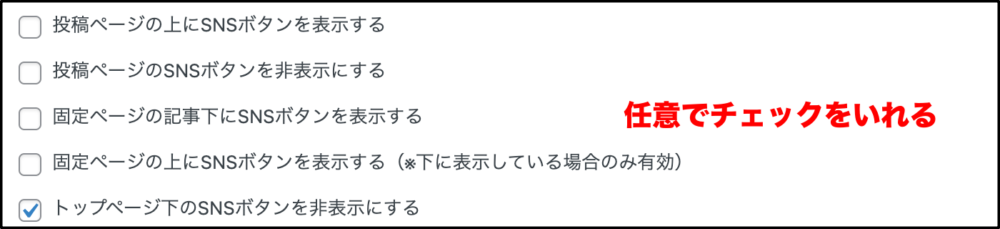
「AFFINGER管理」→「SNS/OGP」をクリックします。
自分のサイトに表示させたい、表示させたくないを考え、任意でチェックを入れましょう。

のコピー4.jpg)
AFFINGER6でSNSボタンで表示させる種類を選択する方法
AFFINGER6でSNSボタンで表示させるす種類を選択する方法を解説します。
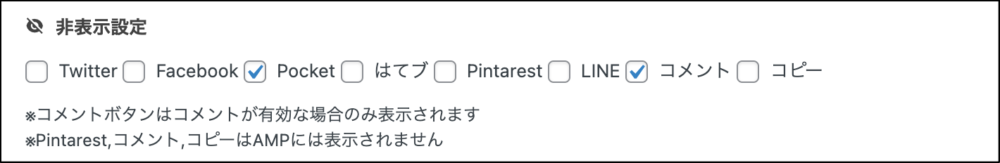
「AFFINGER管理」→「SNS/OGP」をクリックします。
非表示設定で、表示させないボタンにチェックを入れれば完了です。

AFFINGER6でSNSボタンの背景色と文字色を変更する方法
AFFINGER6でSNSボタンの背景色と文字色を変更する方法を解説します。
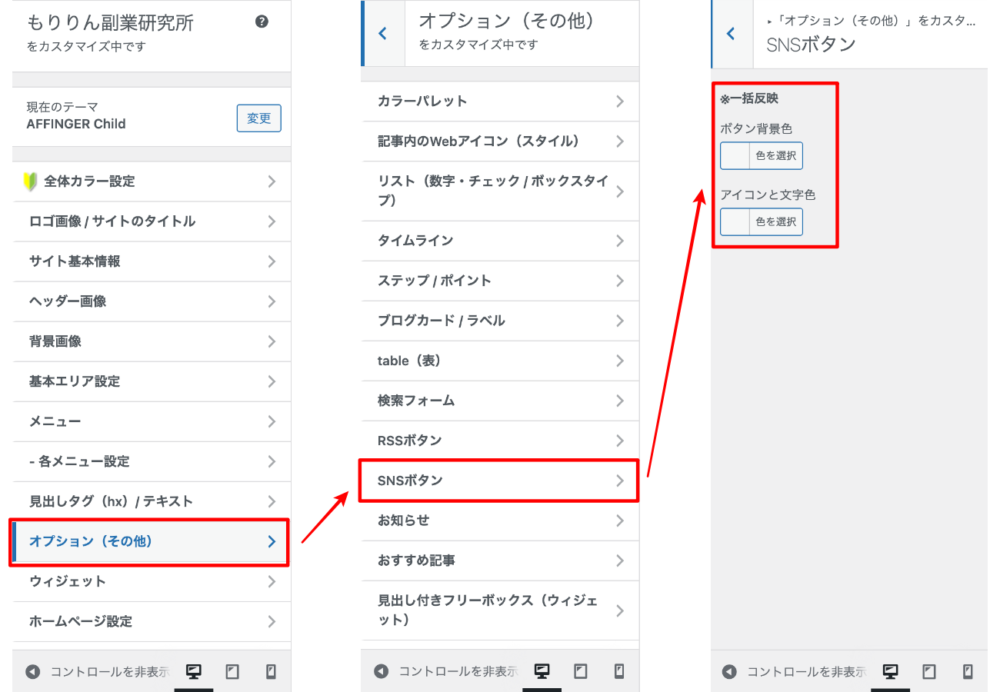
まずは、「外観」→「カスタマイズ」をクリックします。
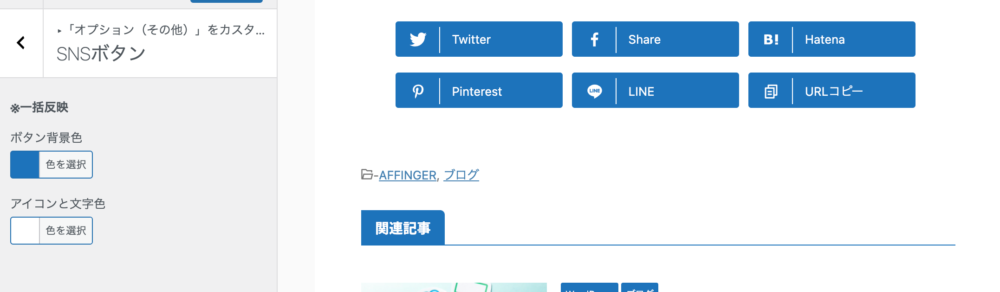
次に、「オプション」→「SNSボタン」をクリックし設定を行います。

背景色を変更したものが以下の画像です。

のコピー4.jpg)
まとめ:AFFINGER6でSNSボタンの設定を行おう!
本記事では、AFFINGER6でSNSボタンの設定方法や設置方法を解説しました。
5分もかからず簡単に設定ができるので、今すぐやってしまいましょう。
