
こんな悩みを解決していきます。
本記事の内容
- Canvaとは
- Canvaの基本操作
- 筆者がよく使うプチテクニック
本記事の信頼性
のコピー4.jpg)
僕は、現在CanvaのProプランを使用し、様々なバナー画像やアイキャッチ画像を作成しています。
基本的には外注は一切せずに自身でデザインの制作を行っています。
僕と同じように外注をせずに自分自身でデザインの制作を行いたいという方はCanvaの使い方をマスターしましょう。
「文章や画像では分かりにくい。」という方は動画でも解説しているのでお好きな方で学んでくださいね。
そもそもCanvaって何?
Canvaとは、デザイン作成ツールです。
プレゼン資料やブログのアイキャッチ画像、SNS用の画像など様々な用途に合わせてテンプレートが用意されているため、初心者でも綺麗なデザインを作成することができます。
Canvaの機能と特徴
- Instagram用の画像が作成できる
- Twitter用の画像作成ができる
- プレゼン資料が作れる
- 公式LINEのリッチメニューが作れる
- ブログのアイキャッチ画像が作れる
主に上記のようなことが可能になります。
他にもロゴの作成や、ポスターの作成なども行うことができますよ。
無料プランと有料プランの違い
| 無料プラン | Proプラン | |
| 価格 | 無料 | 1,500円/月or12,000円/年 |
| 使える素材 | 20万点以上 | 1億点を超えるプレミアムストック写真、動画、オーディオ、グラフィック |
| テンプレート | 25万点以上 | 61万点以上+常に追加される |
| マジックリサイズ | × | ○ |
| 背景リムーバー | × | ○ |
| SNSの予約投稿 | × | ○ |
| 作れるフォルダ数 | 2つ | 無制限 |
| クラウドストレージ | 5G | 100GB |
無料プランと、Proプランでは、かなりの違いがあります。
詳しくは以下の記事で解説しているので、チェックしてみてください。
-

【Canva Proレビュー】無料版との違いと実際の口コミを紹介
続きを見る
Canvaの使い方
ここからは、Canvaの使い方を紹介していきます。
Canvaの使い方
- 新規デザインの作成方法
- デザインのダウンロード方法
- 文字の挿入
- 文字の装飾
- 画像の挿入
- イラストの挿入
- 画像やイラストの透明度の変更
- グループ化
- デザインのダウンロード方法
それぞれ順に解説していきます。
新規デザインの作成方法
新規で作成する場合は、"デザインを作成"のボタンを押すと、Instagramの投稿やTwitterの投稿など様々なサイズで作成することができます。
無料プランのCanvaの場合ですが、後から画面のサイズを変更できないので注意してください。

テンプレート以外のサイズで作成したい場合は、カスタムサイズから入力しましょう。

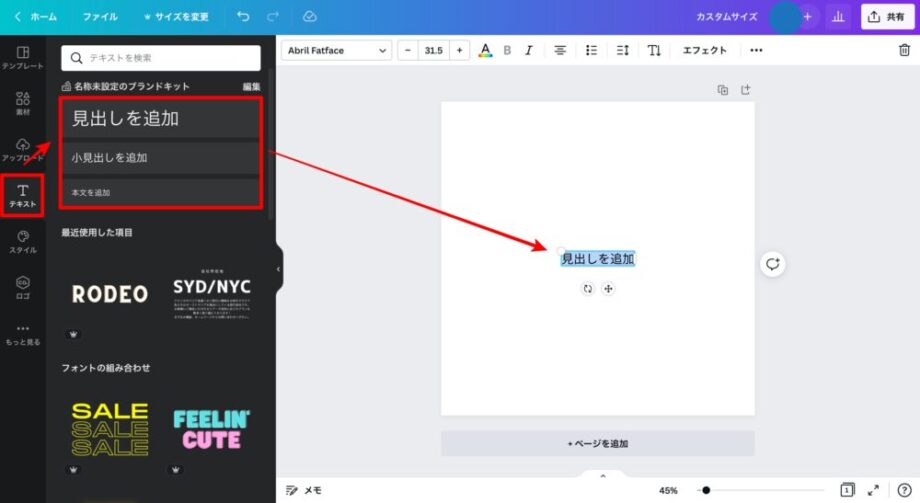
文字の挿入
「テキスト」→「見出しを追加(小見出しを追加、本文を追加でも可)」で文字が挿入されます。

文字の装飾
文字の装飾
- フォントの変更
- 文字サイズの変更
- 文字色の変更
- エフェクトの変更
それぞれ解説します。
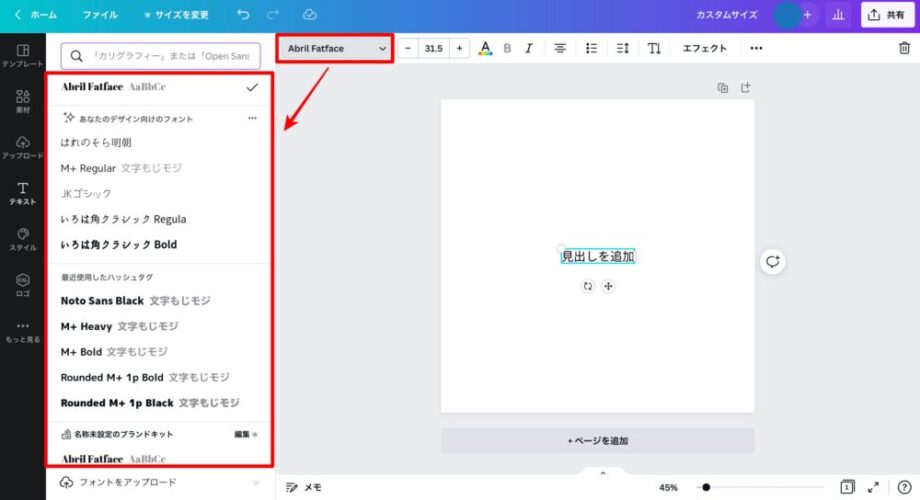
フォントの変更
赤枠をクリックすれば、左側に様々なフォントが表示されるので、自分の好きなフォントを選択します。

文字サイズの変更
赤枠をクリックすれば、文字サイズの変更が可能です。手入力で数字を入れることも可能です。

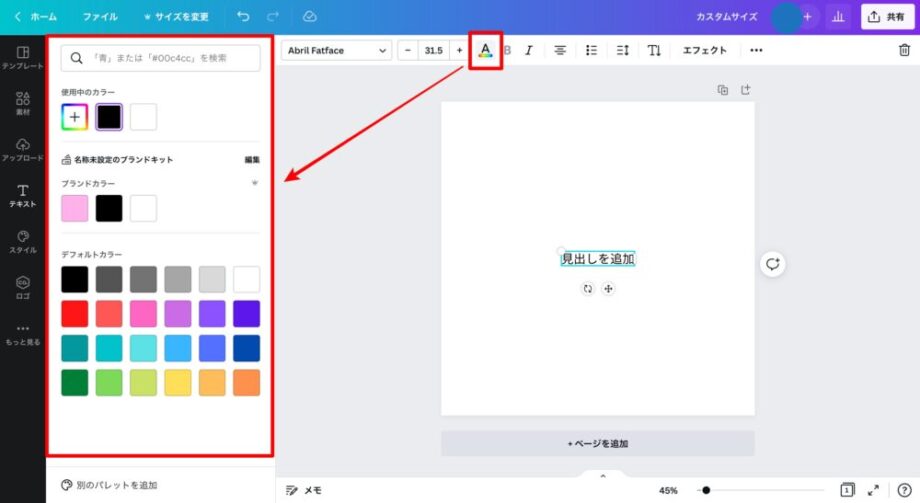
文字色の変更
赤枠をクリックすれば、左側に様々な色を表示されます。そこで色を変更することができます。

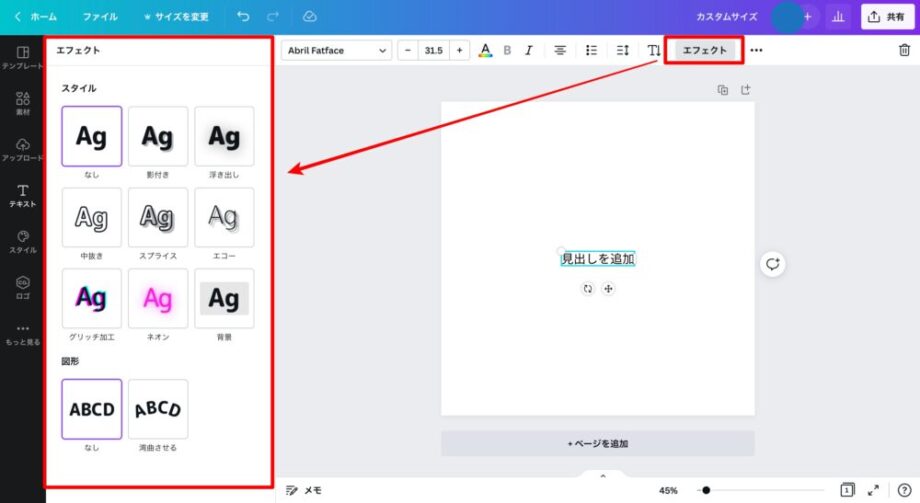
エフェクトの変更
赤枠をクリックすれば、左側に様々なエフェクトが表示されます。
のコピー4.jpg)

画像の挿入
画像の挿入方法
- 外部の画像を挿入する場合
- Cnava内の画像を挿入する場合
それぞれ解説します。
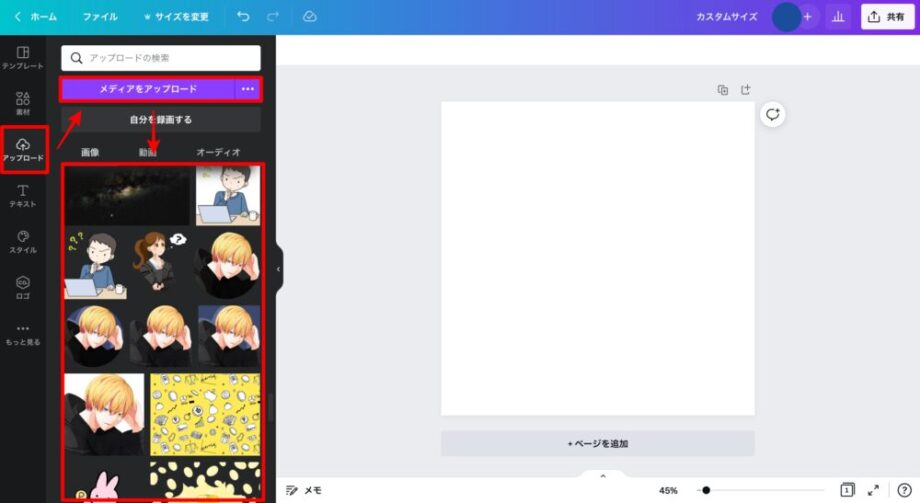
外部の画像を挿入する場合
「アップロード」→「メディアをアップロード(PC内の画像をアップロード)」→「画像を選択する」→画像が挿入される。
のコピー4.jpg)

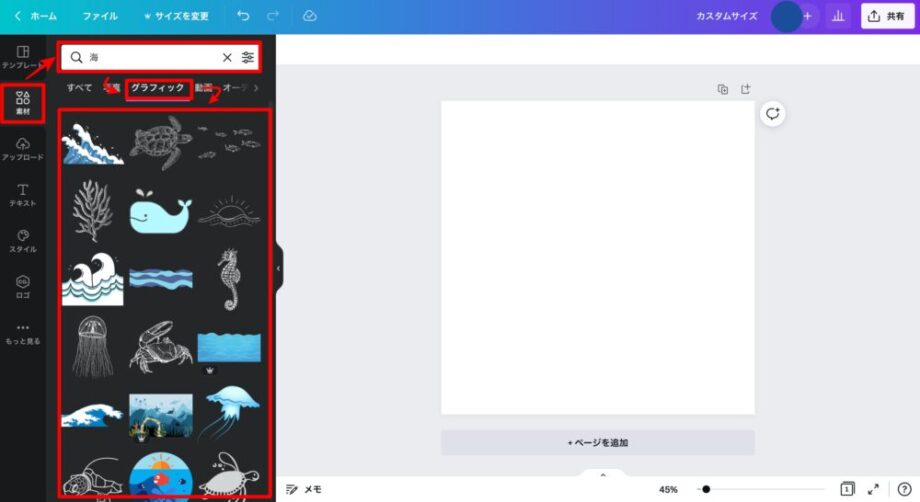
Cnava内の画像を挿入する場合
「素材」→「キーワード入力」→「画像を選択」で画像が挿入されます。

注意ポイント
無料プランでは、使える画像に限りがあります。
イラストの挿入
「素材」→「キーワード入力」→「グラフィック」→「イラストを選択」でイラストが挿入されます。

注意ポイント
無料プランでは、使えるイラストに限りがあります。
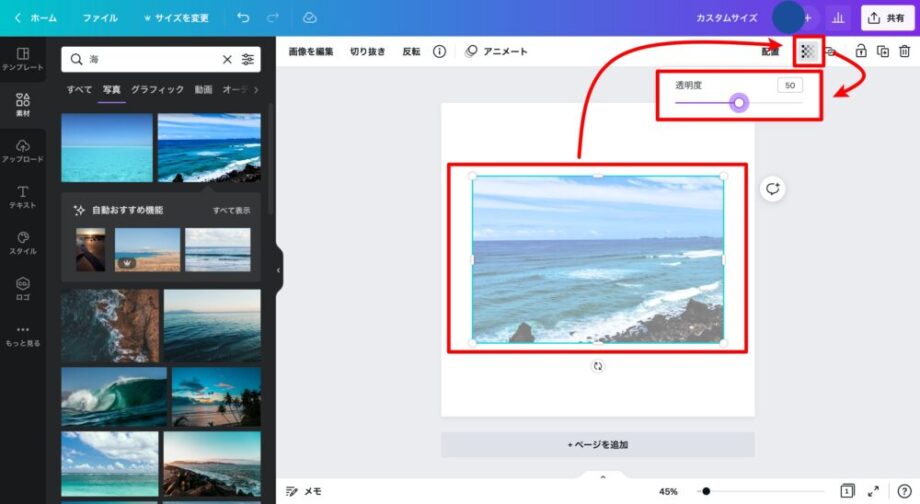
画像やイラストの透明度の変更
「透明度を変更したい画像(イラスト)を選択」→「画面右上の配置の横のアイコンを選択」→「透明度の設定」で透明度の変更が可能です。

グループ化
「グループ化したい複数の素材を選択」→「選択後表示されるグループ化を選択」でグループ化完了です。

のコピー4.jpg)
デザインのダウンロード方法
「共有」→「ダウンロード」→「ダウンロード」の手順でダウンロード完了です。


注意ポイント
有料画像の使用や画像の背景透過、デザインの中のサイズ変更は有料のProプランでしかできません。
筆者からプチテクニックの紹介
ここでは、実際に僕がよく行っているプチテクニックを紹介していきます。
プチテクニック
- 文字色はカラーコードを使えば自由自在
- コピーを作成して同じ型のデザインを量産
それぞれ解説していきます。
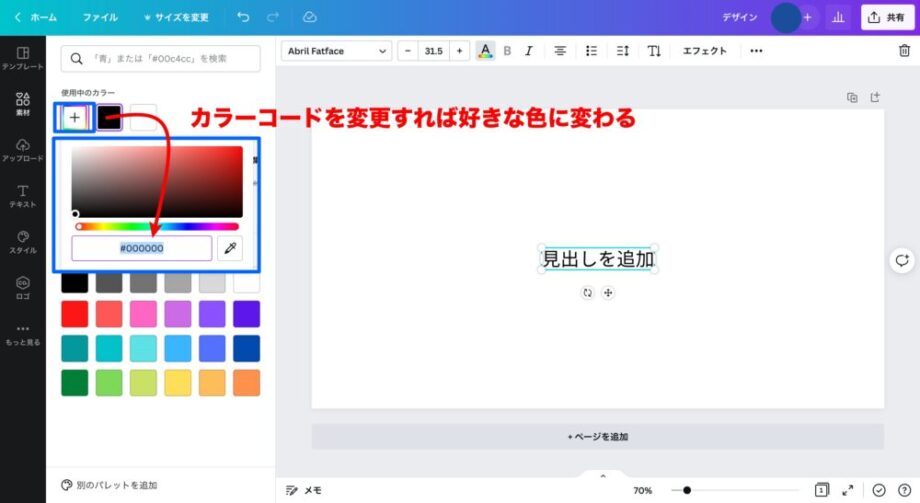
文字色はカラーコードを使えば自由自在
1つ目は、「文字色はカラーコードを使えば自由自在」です。
Canvaでは24種類のデフォルトカラーが用意されています。しかし、その中に自分の使いたい色がない時ってありますよね。
その時にカラーコードを使えば自由自在に変更することができます。
のコピー4.jpg)

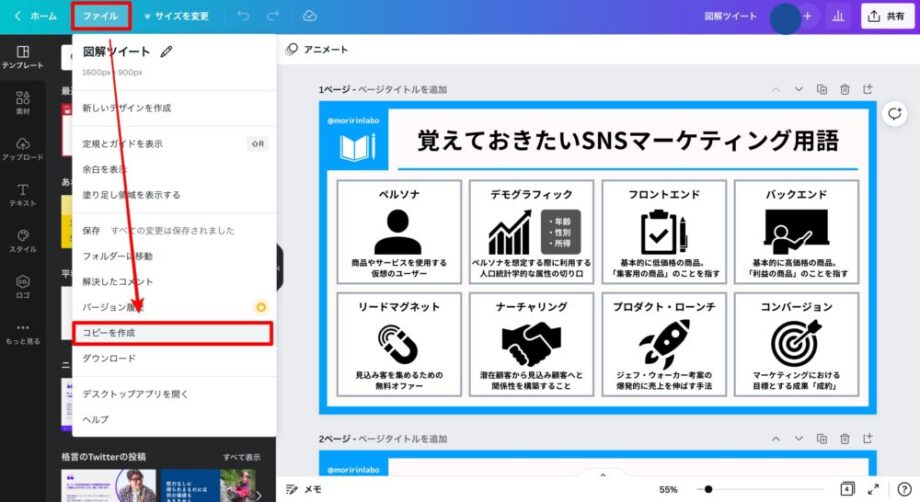
コピーを作成して同じ型のデザインを量産
2つ目は、「コピーを作成して同じ型のデザインを量産」です。
少し手の込んだデザインや、今後同じ型でデザインを量産した場合(Instagramなど)は、「コピーを作成」を行い編集をすることをおすすめします。
「ファイル」→「コピーを作成」の手順でコピーを作成することは出来ます。

のコピー4.jpg)
まとめ
本記事では、Canvaの基本的な使い方から筆者のプチテクニックを紹介しました。
Canvaは、「本当に無料?」って思うほど優秀なデザインツールです。
ただ、無料プランでは、少し機能が制限されるため無料で使ってみて使い心地が良ければ有料プランに切り替えるのもありですね!

