
こんな疑問を解決します。
本記事の内容
- マナブログのようなチェックマークを作る方法
- チェックマークの色を変更する方法
- チェックマークの大きさを変更する方法
本記事の信頼性
のコピー4.jpg)
この記事では、AFFINGER6で『マナブログ』のような青のチェックマークを作る方法を画像付きで解説していきます。
また、必要になるCSSもコピペで使えるように準備しています。
この記事を最後まで読むことで、以下のようなチェックマークを作ることができますよ。
これがイメージです。
AFFINGER6でチェックマークを作る方法
AFFINGER6でチェックマークを作る方法を解説します。
チェックマークを作る流れ
- プラグイン「Font Awesome」の導入
- CSSの追加
- HTMLを入力
それぞれ解説していきます。
プラグイン「Font Awesome」の導入

Font Awesomeの導入について解説していきます。
以下の手順で導入することができます。
導入の流れ
- WordPress管理画面
- プラグインをクリックする
- 新規追加をクリックする
- 画面右上の検索窓に「Font Awesome」と入力し検索する
- 今すぐインストールをクリックする
- 有効化をする
これで導入完了です。
CSSの追加
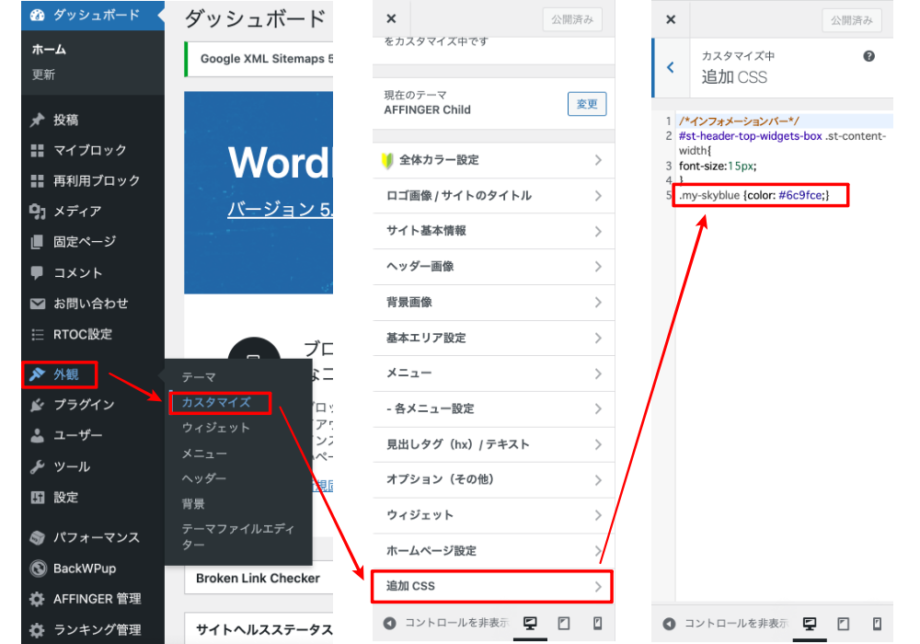
まずは、「外観」→「カスタマイズ」→「追加CSS」で以下のコードを入力します。
CSS
.my-skyblue {color: #6c9fce;}
上記のコードをコピーして貼り付ければ、CSSの追加は完了です。

HTMLを入力
以下のコードを、「テキストエディタ」で入力します。
html
<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
上記のHTMLをコピーして「テキストエディタ」で貼り付ければ完了です。

チェックマークのカスタマイズ
チェックマークのカスタマイズ方法を解説します。
カスタマイズ方法
- 色を変える方法
- 大きさを変える方法
それぞれ解説していきます。
色を変える方法
チェックマークの色を変える方法を解説します。
先ほど「追加CSS」にて入力した下記のコードの「skyblue」と「#6c9fce」の2点を好きなカラーコードへと変更すればOKです。
カラーコードは『原色大辞典』から探すのがおすすめです。
最後に「テキストエディタ」にて入力するHTMLの「skyblue」という箇所を先ほどの「カラーコード」に変更すればOKです。
大きさを変える方法
チェックマークの大きさを変える方法を解説します。
HTMLを変更する事で簡単に大きさを変える事ができますよ。
変更すべきは、「fa-check」の「空白箇所」です。
※当ブログは大きさの変更なしのデフォルトの状態なので、空白にしているだけです。
サイズ
- fa-lg:1.3倍になる
- fa-2x:2倍になる
- fa-3x:3倍になる
- fa-4x:4倍になる
- fa-5x:5倍になる
例えば、チェックマークの大きさが2倍になる「fa-2x」にした場合のHTMLコードは以下の通りです。
html
<i class="fas fa-check fa-2x my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
まとめ
本記事では、『マナブログ』のようなチェックマークの作り方を解説しました。
今後チェックマークを使うのであれば、『Add Quicktag』というプラグインを使うとかなり便利です。
『Add Quicktag』を使うことで、ワンクリックでHTMLを呼び出すことができますよ。
-

【AddQuicktag】使い方と設定方法を徹底解説!
続きを見る
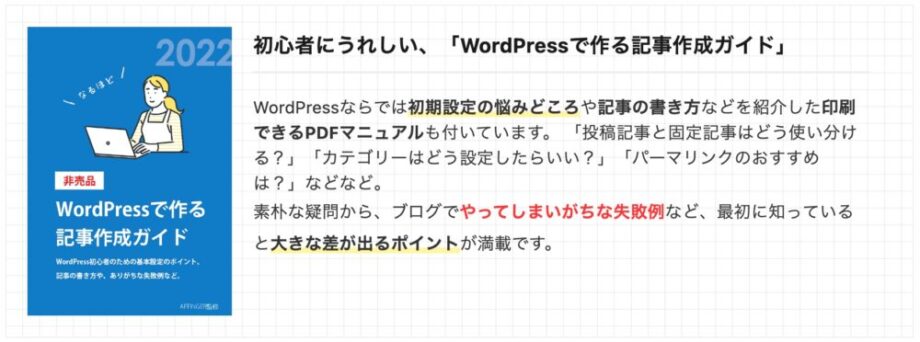
さらに、AFFINGERを購入すると、「WordPressで作る記事作成ガイド」が無料で付いてきます!
これなら、WordPress初心者でも安心してブログを始めることができますね!

ブログで稼ぎたい方は、アフィンガーを買っておけば間違いないですよ!


