
こんな悩みを解決していきます。
インフォメーションバーは、ブログをオシャレに見せるだけでなく、外部記事への誘導や、公式LINEへの誘導が可能になります。
収益化を考えているサイトであればかなり効果的なので、是非この機会に導入しましょう。
今回は、以下のようなインフォメーションバーを作成していきます。

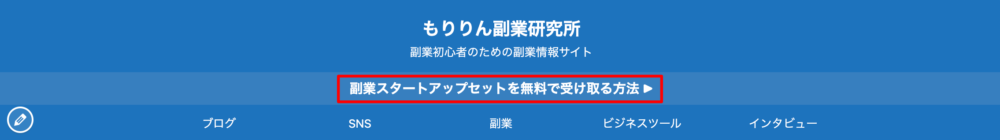
当サイトのインフォメーションバー
本コンテンツの内容
- インフォメーションバーの設置方法
- インフォメーションバーのカスタム方法
- インフォメーションバー設置後の注意点
この記事を最後まで読むことで、インフォメーションバーを作成することができるようになりますよ。
AFFINGERでインフォメーションバーを設置する方法
AFFINGERでインフォメーションバーを設置は以下の3ステップで簡単にすることができます。
設置の3ステップ
- 外観カスタマイズからウィジェットを開く
- カスタムHTML画面の設定を行う
- カスタムHTMLにコードを入力する
それぞれ解説していきますね。
外観カスタマイズからウィジェットを開く
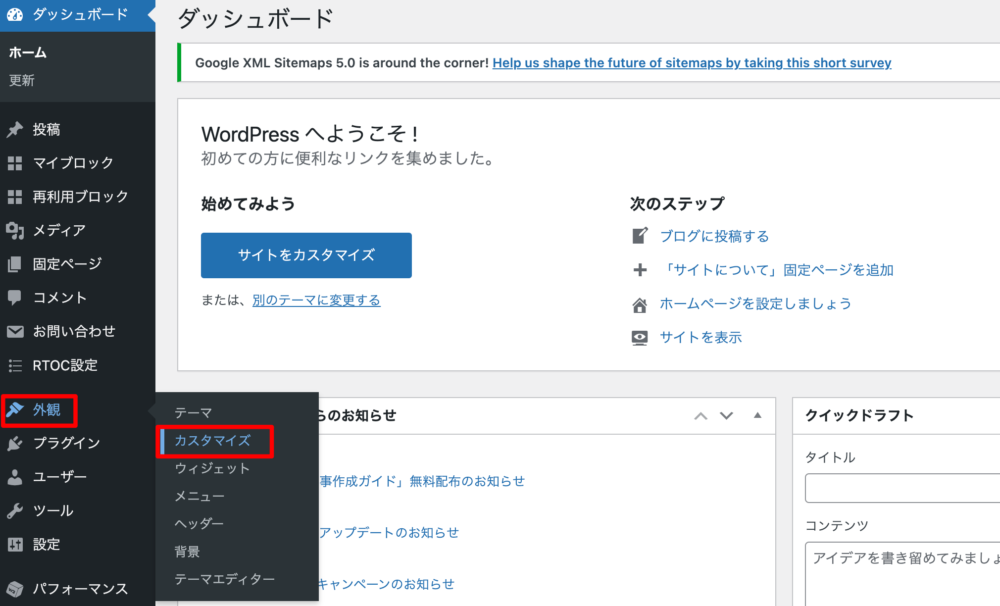
まずは、「外観」→「カスタマイズ」をクリックします。

カスタマイズをクリックすると以下の画面になります。
次に、「ウィジェット」をクリックをします。

カスタムHTML画面の設定を行う
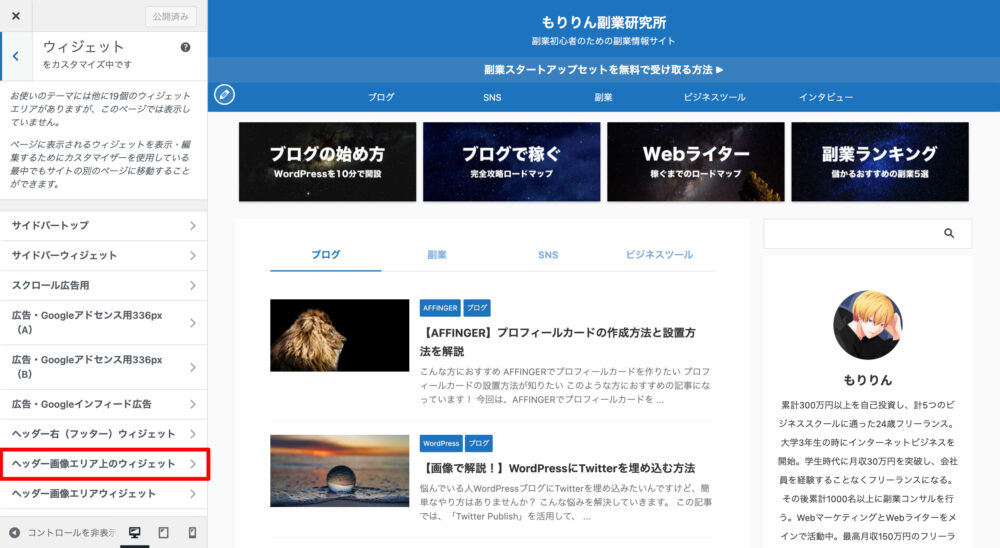
次に、「ヘッダー画面エリア上のウィジェット」をクリックします。

クリックすると以下の画面になります。
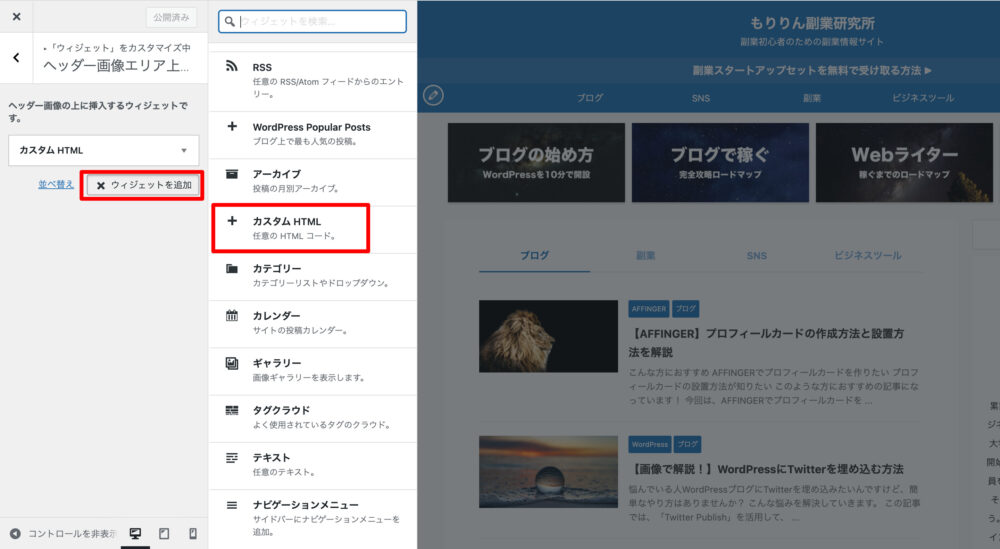
次に、「ウィジェットを追加」をクリックし、「カスタムHTML」をクリックします。

カスタムHTMLにコードを入力する
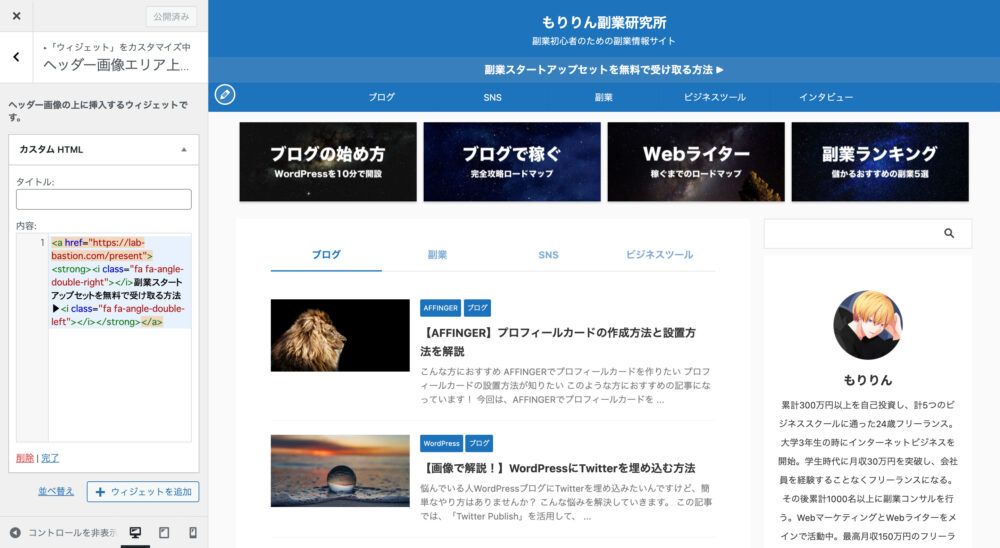
次に、カスタムHTML内に以下のコードを入力します。
html
<a href="表示させたい記事URL"><strong><i class="fa fa-angle-double-right"></i>クリック部分のタイトル<i class="fa fa-angle-double-left"></i></strong></a>
以下の画像は実際に僕が入力している画面です。

以上でインフォメーションバーの設置は完了です。
AFFINGERインフォメーションバーのカスタム方法
ここでは、インフォメーションバーをカスタム方法3つ紹介します。
カスタム方法
- インフォメーションバーの色の変更
- インフォメーションバーの幅を変更
- インフォメーションバーの文字サイズの変更
それぞれ順に解説していきます。
インフォメーションバーの色の変更
インフォメーションバーの色の変更を解説します。
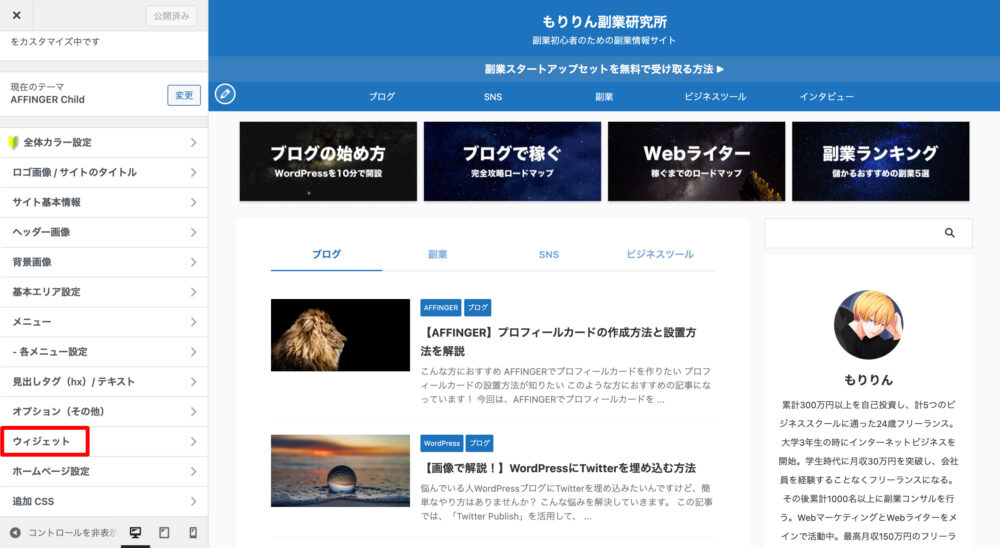
まずは、「外観」→「カスタマイズ」→「ウィジェット」→「基本エリア設定」→「ヘッダー画像エリア上ウィジェット」をクリックします。
クリックすると以下の画面になります。

上記の部分でインフォメーションバーの色を変更することが可能です。
インフォメーションバーの幅を変更
インフォメーションバーの幅の変更を解説します。

インフォメーションバーの幅を変更するには、追加CSSにコードを追加する必要があります。
手順を解説していきます。
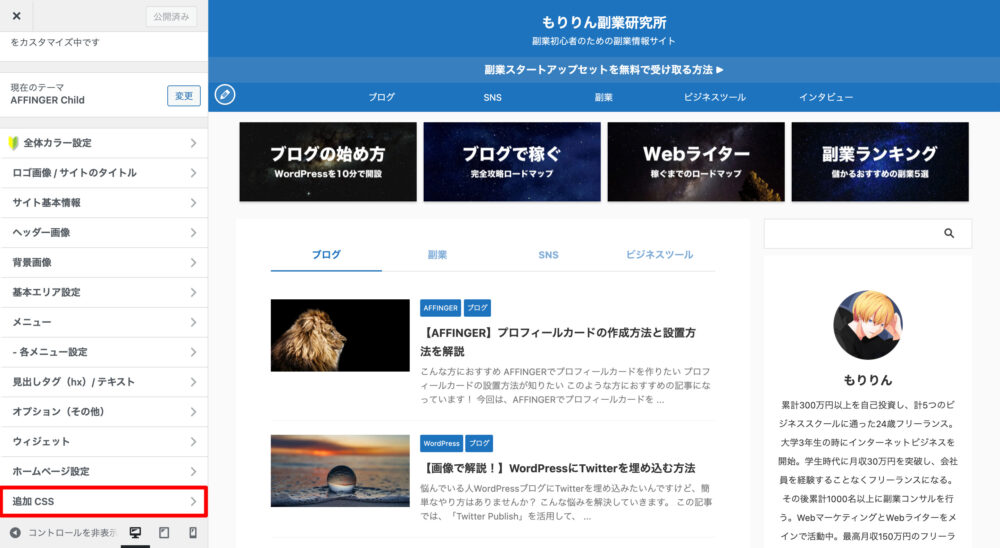
まずは、「外観」→「カスタマイズ」→「追加CSS」をクリックします。

CSS内に以下のコードをコピーすれば完了です。
CSS
/*インフォメーションバー*/
#st-header-top-widgets-box .st-content-width{
padding:7px!important;
}
上記のコード数字を変更すれば幅の大きさは変わります。
のコピー4.jpg)
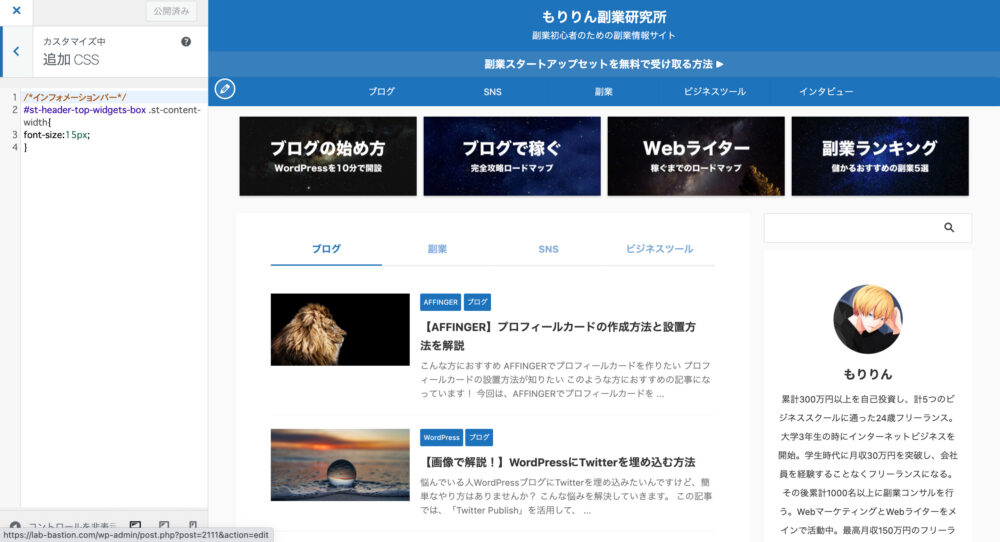
インフォメーションバーの文字サイズの変更
インフォメーションバーの文字サイズの変更を解説します。
インフォメーションバーの文字サイズの変更も追加CSSにコードを入力すればOKです。

CSS内に以下のコードをコピーすれば完了です。
CSS
/*インフォメーションバー*/
#st-header-top-widgets-box .st-content-width{
font-size:12px;
}
上記のコード数字を変更すれば文字サイズは変わります。
僕の設定は以下の画像の通りです。

AFFINGERインフォメーション設置後の注意点
AFFINGERのインフォメーションバーを設置した後は、必ずスマートフォンで確認を行いましょう。
パソコンでは綺麗に表示されていても、スマートフォンでは文字が2行になっていたりとします。
基本的に多くのユーザーがスマートフォンで記事を確認するので、必ずスマートフォンで確認を行いましょう。
のコピー4.jpg)
まとめ
本気では、AFFINGERのインフォメーションバーの作成方法について紹介しました。
公式LINEへの誘導や、自分がメインで行いたい、アフィリエイトリンクを設置するといいでしょう。
この記事を参考に、インフォメーションバーを設置して綺麗なサイトを作ってくださいね。
