
こんな悩みを解決していきます。
本記事の内容
- ブログ内にTwitterを埋め込む方法
- サイドバーにTwitterを埋め込む方法
本記事の信頼性
のコピー4.jpg)
この記事では、「Twitter Publish」を活用して、WordPressにTwitterのタイムラインやツイートを記事内とサイドバーに埋め込む方法を画像付きで解説しています。
イメージは以下の状態です。
【無料プレゼント企画】
【3000フォロワーまでの完全攻略ロードマップ】のPDFを無料配布します。
こんな方におすすめ!
⚫︎Twitter運用に自信がない
⚫︎フォロワーがなかなか増えない
⚫︎3000フォロワー達成までの運用方法が知りたい【RT・いいね】でDMにて配布します。
※フォロワーさん限定 pic.twitter.com/sU1PKhgSUJ— もりりん|SNSマーケター (@moririnlabo) February 10, 2022
WordPressにTwitterのタイムラインやツイートを埋め込みたい人はこの記事を最後まで見てくださいね。
WordPressにTwitterタイムラインを埋め込む方法
ここでは、WordPressにTwitterを埋め込む方法を紹介します。
Twitterを埋め込む方法
- Twitter Publishでコードを取得する
- Embedded Timelineを選択する
- WordPressにコードを貼り付ける
順番に解説していきます。
Twitter Publishでコードを取得する
まずは、Twitter Publishでコードを取得していきます。
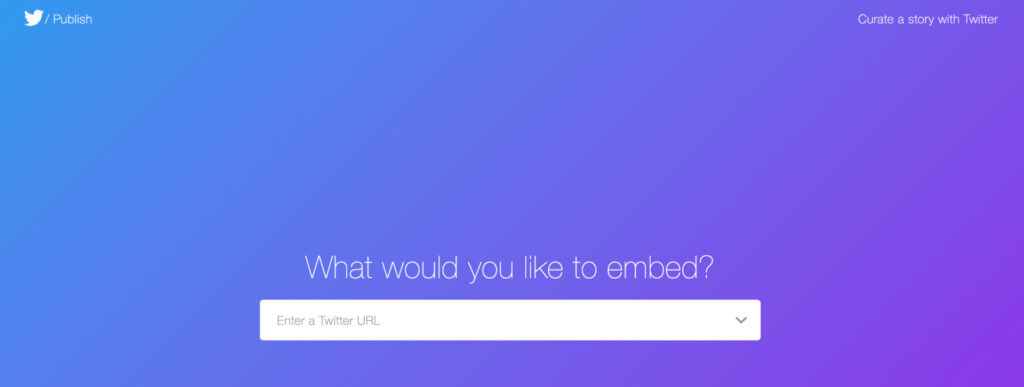
Twitter Publishを開くと以下の画面になります。

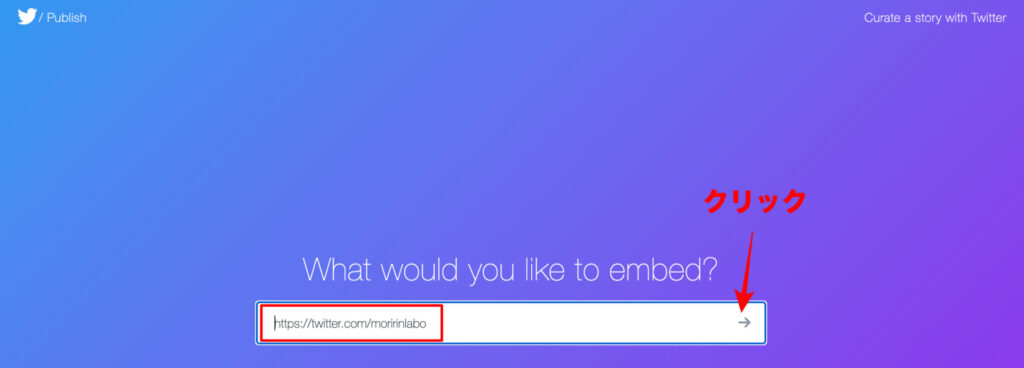
次に自分のTwitterアカウントのURL(https://twitter.com/ユーザ名)をコピーして貼り付けます。
のコピー4.jpg)

Embedded Timelineを選択する
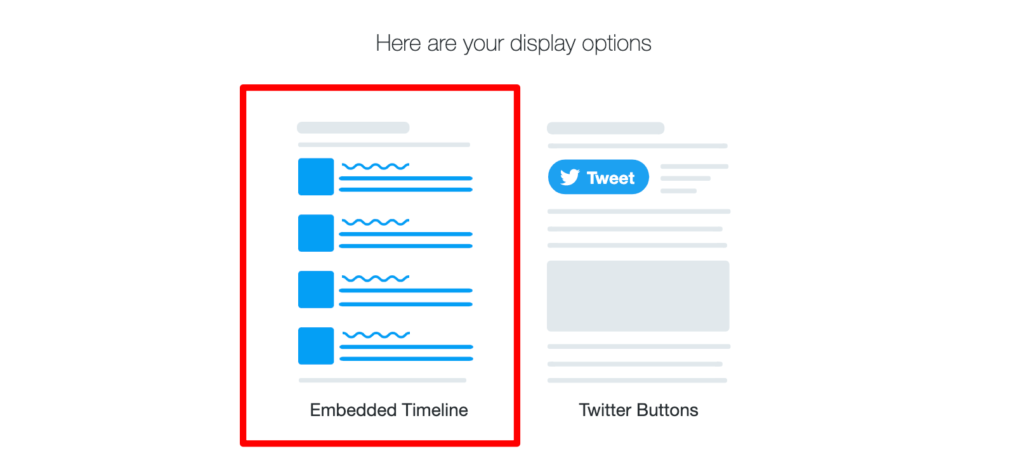
次に、以下の画面になるので、Embedded Timelineをクリックします。

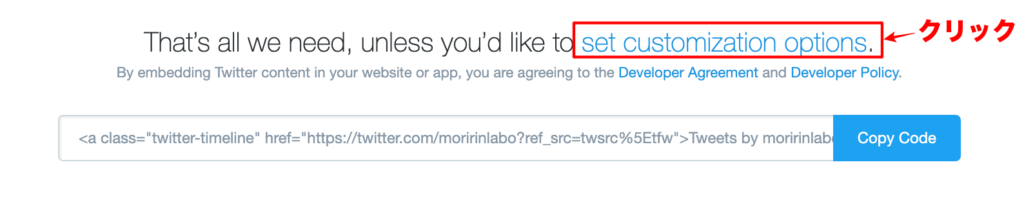
すると以下の画面になります。
次に「set customization options」をクリックし、高さと幅の調整を行います。

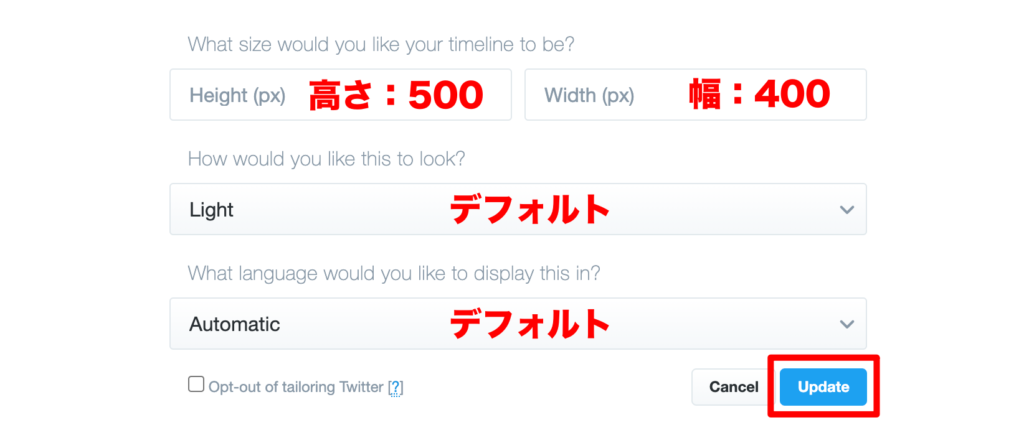
以下の画面が出てくるので、希望の高さ、幅、明るさ、言語に設定し、「Update」をクリックします。
のコピー4.jpg)

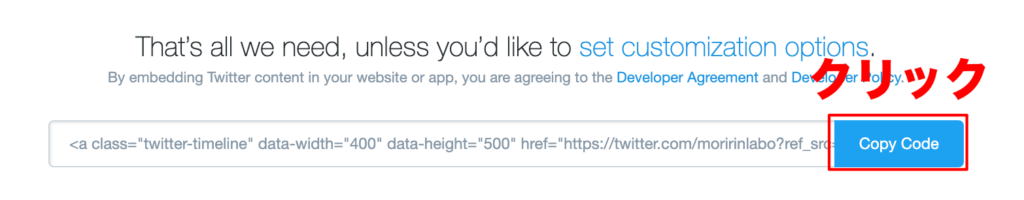
「Update」をクリックしたら、以下画面のコードをコピーします。

WordPressにコードを貼り付ける方法
ここでは、記事内への貼り付け方と、サイドバーへの貼り付け方を紹介しますね。
記事内への貼り付け方
Classic Editorの場合で説明します。
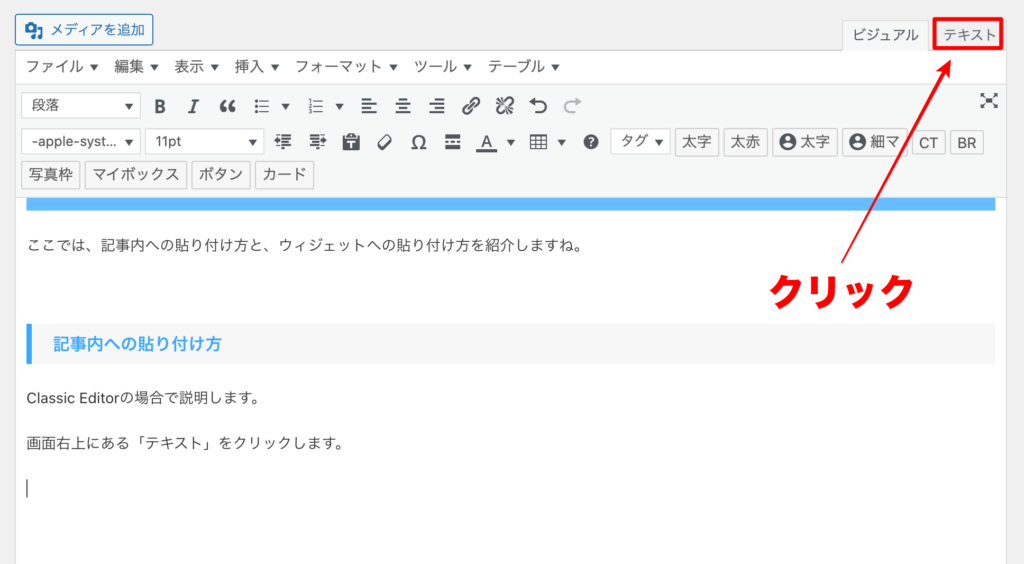
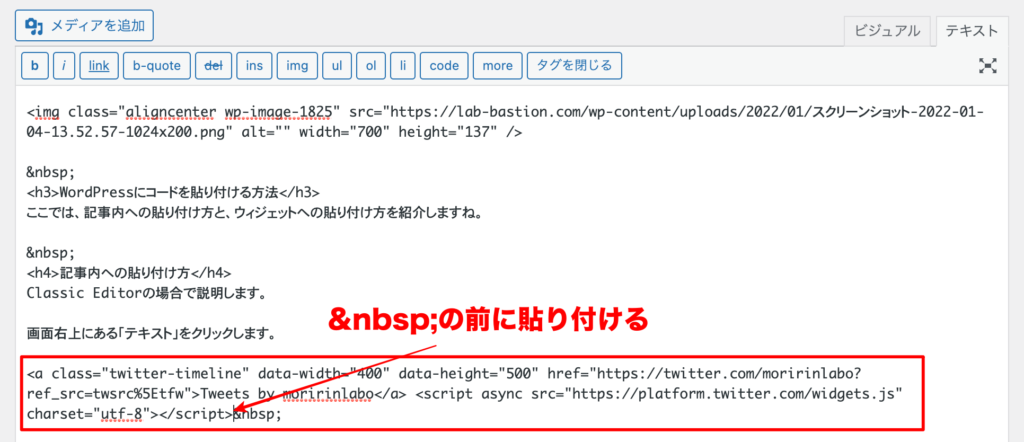
画面右上にある「テキスト」をクリックします。

クリックすると以下の画面になります。
の前にコピーしたコードを貼り付ければ完了です。

サイドバーへの貼り付け方
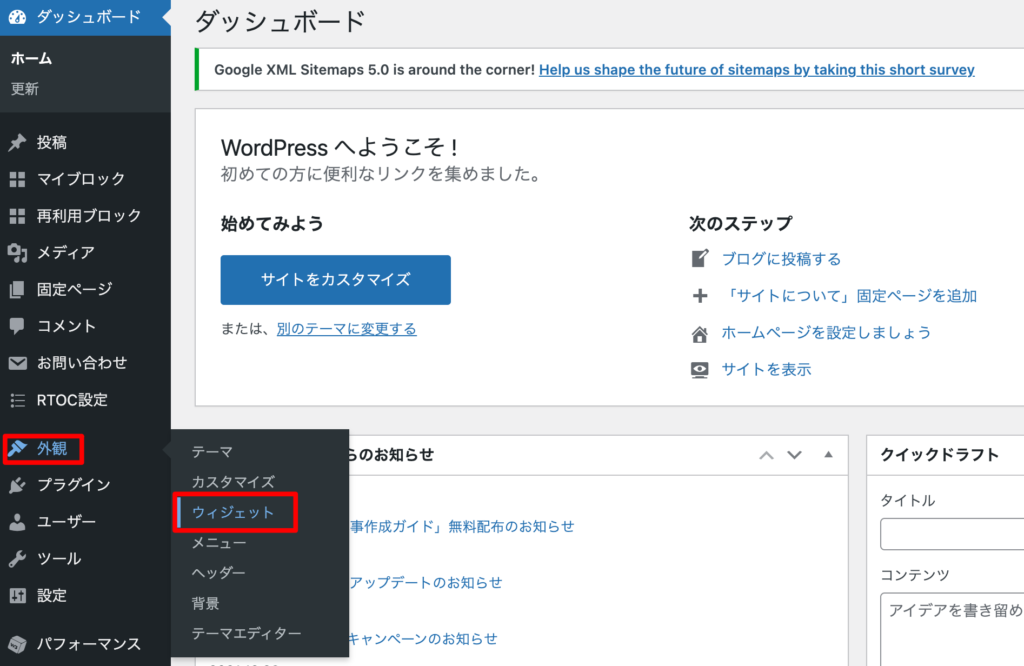
まずは、「外観」→「ウィジェット」の順でウィジェットの画面を開きます。

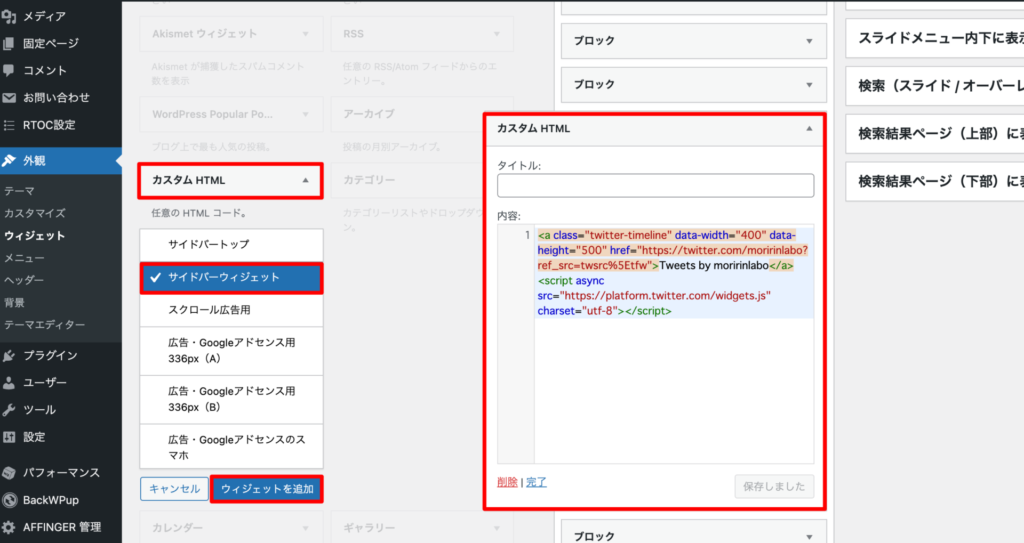
次に、「カスタムHTML」を選択肢、表示させたい場所を選択します。
今回は「サイドバーウィジェット」を選択します。
最後に「カスタムHTML」の所にコードを貼り付け、保存すれば完了です。

WordPressに特定のツイートを埋め込む方法
ここでは、特定のツイートをWordPressに埋め込む方法を紹介します。
以下のイメージです。
1日100リプ。そんなん無理って思う?仲良くしたい人20人をリストに入れてリプ周りを『おは戦・昼・夜』の3回で60。その人のフォロワーさんに毎回15人ずつリプを送ればもう105。リプ返信を入れればもっと行く。慣れればどんどん数こなせます。爆伸び勢は500リプやってる。とりあえずやってみよう。
— もりりん|いいねRT制限中|SNS×副業×ブログ (@moririnlabo) December 28, 2021
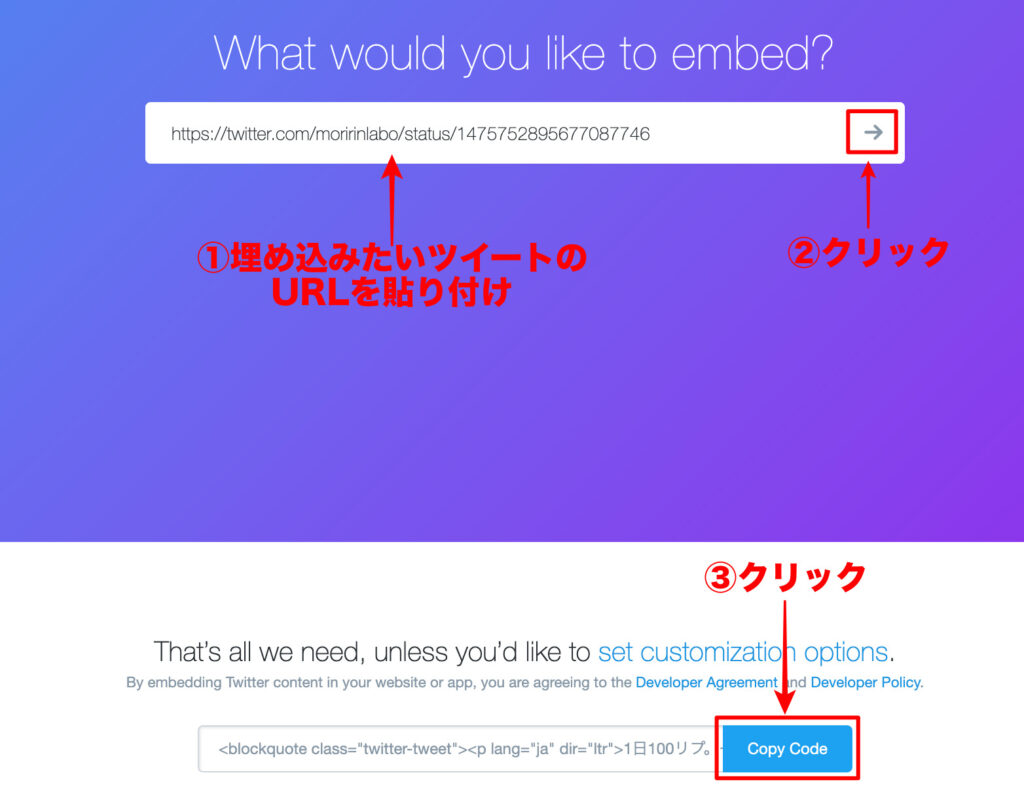
Twitter Publishでコードを取得していきます。
今回は、埋め込みたいツイートのURLを貼り付けます。
その後、コードをコピーします。
貼り付け方は、タイムラインの貼り付け方と全く一緒です。

まとめ
本記事では、WordPressにTwitterのタイムラインと、特定のツイートの埋め込み方法を解説しました。
簡単にまとめると、「Twitter Publish」を活用して、コードを取得して貼り付けるだけですね。
のコピー4.jpg)
-

【画像付きで解説】初心者でも10分で出来るWordPressブログの始め方
続きを見る
-

保護中: 【完全保存版】ブログ初心者が月5万円稼ぐまでの全手順
続きを見る


