
今回はこのような悩みを解決していきます。
このブログもそうですが、最近どのブログにも吹き出しがついていて、かなり見やすい記事になっていますよね。
そこで、この記事ではWordPressで吹き出しを作る方法を3パターン解説しています。
3パターンの中から、自分に合った方法で吹き出しを作れるようになってくださいね。
のコピー4.jpg)
WordPressで吹き出しを作る方法
ここでは、WordPressで吹き出しを作る方法を紹介します。
吹き出しを作る方法
- 吹き出し機能付きテーマを使用する
- HTMLとCSSを編集して作る
- プラグインを使う
それぞれ解説していきます。
吹き出し機能付きテーマを使用する
1つ目は、「吹き出し機能付きのテーマを使用する」です。
吹き出し付きのテーマを使うことで簡単に吹き出しを作ることができます。
実際に僕が現在使っている『AFFINGER』は吹き出し機能が付いているテーマです。
無料テーマなら『Cocoon』、有料テーマなら『AFFINGER』がおすすめですね。
以下の記事で『AFFINGER』での吹き出しの作り方を紹介しています。
のコピー4.jpg)
-

【AFFINGER(アフィンガー)】会話吹き出しの使い方を解説
続きを見る
HTMLとCSSを編集して作る
2つ目は、「HTMLとCSSを編集して作る」です。
具体的に行うことは、以下の2点です。
- AddQuicktagにHTMLを入力
- CSSへコードの追加
詳しく解説していきます。
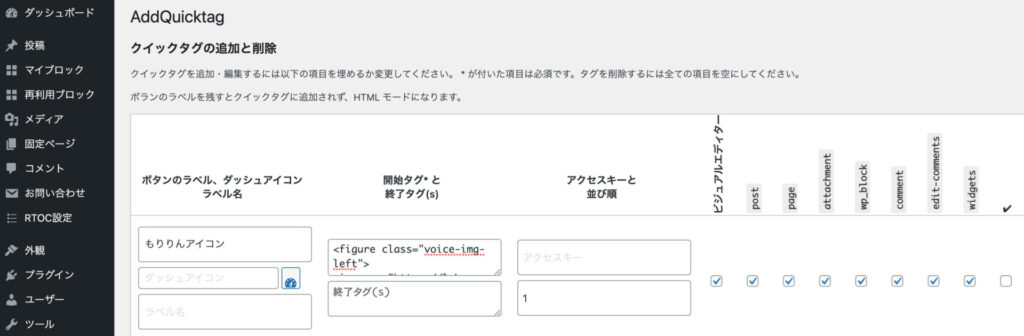
AddQuicktagにHTMLを入力
左からの吹き出しコード
<div class="voice">
<figure class="voice-img-left">
<img src="画像のURLを記載" alt="●●●"/>
<figcaption class="voice-img-description">画像下に出る名前</figcaption>
</figure>
<div class="voice-text-right">
<p class="voice-text">ここに吹き出しテキストを入力</p></div></div>
右からの吹き出しコード
<div class="voice">
<figure class="voice-img-right">
<img src="画像のURLを記載" alt="●●●"/>
<figcaption class="voice-img-description">画像下に出る名前</figcaption>
</figure>
<div class="voice-text-left">
<p class="voice-text">ここに吹き出しテキストを入力</p></div></div>
上記の2つのコードをAddQuicktagに入力していきます。

のコピー4.jpg)
AddQuicktagの使い方は以下の記事で解説しています。
-

【AddQuicktag】使い方と設定方法を徹底解説!
続きを見る
CSSへコードの追加
AddQuicktagへの入力が終われば、次はCSSへ以下のコードを追加します。
CSSコード
/*Chat Bubbles CSS Setting*/
/* 全体のスタイル */
.voice {
margin-bottom: 40px;
}
/* 左画像 */
.voice-img-left {
margin-left: 4px;
margin-top: -1px;
float: left;
width: 60px;
height: 60px;
}
/* 右画像 */
.voice-img-right {
margin-right: 4px;
margin-top: -1px;
float: right;
width: 60px;
height: 60px;
}
.voice figure img {
width: 100%;
height: 100%;
border: 2px solid #eee;
border-radius: 50%;
margin: 0;
}
/* 画像の下のテキスト */
.voice-img-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
/* 左からの吹き出しテキスト */
.voice-text-right {
color: #444;
position: relative;
margin-left: 100px;
padding: 1.2em;
border: 3px solid #eee;
background-color: #fff;
border-radius: 5px;
}
/* 右からの吹き出しテキスト */
.voice-text-left {
position: relative;
margin-right: 100px;
padding: 1.2em;
border: 3px solid #eee;
background-color: #fff;
border-radius: 5px;
}
p.voice-text {
margin: 0 0 8px;
}
p.voice-text:last-child {
margin-bottom: 0px;
}
/* 左の三角形を作る */
.voice-text-right:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #eee;
top: 15px;
left: -20px;
}
.voice-text-right:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -16px;
}
/* 右の三角形を作る */
.voice-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #eee;
top: 15px;
right: -23px;
}
.voice-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}
/* 回り込み解除 */
.voice:after,.voice:before {
clear: both;
content: "";
display: block;
}
のコピー4.jpg)
プラグインを使う
3つ目は、「プラグインを使う」です。
今回紹介するプラグインは、『LIQUID SPEECH BALLOON』という無料のプラグインです。
対話型、よくある質問、FAQ、レビュー記事などの用途におすすめのプラグインです。

まとめ
本記事では、WordPressで吹き出しを作る方法を紹介しました。
まとめると以下の通りです。
吹き出しを作る方法
- 吹き出し機能付きテーマを使用する
- HTMLとCSSを編集して作る
- プラグインを使う
- 今後ブログで稼ぎたい人は、有料テーマ『AFFINGER』
- プログラミング知識が少しあり、お金をかけたく無い方は、『HTMLとCSS』
- 無料で行いたい方は『プラグイン』
のコピー4.jpg)
この記事を参考に吹き出しを活用してブログを楽しみましょう。


